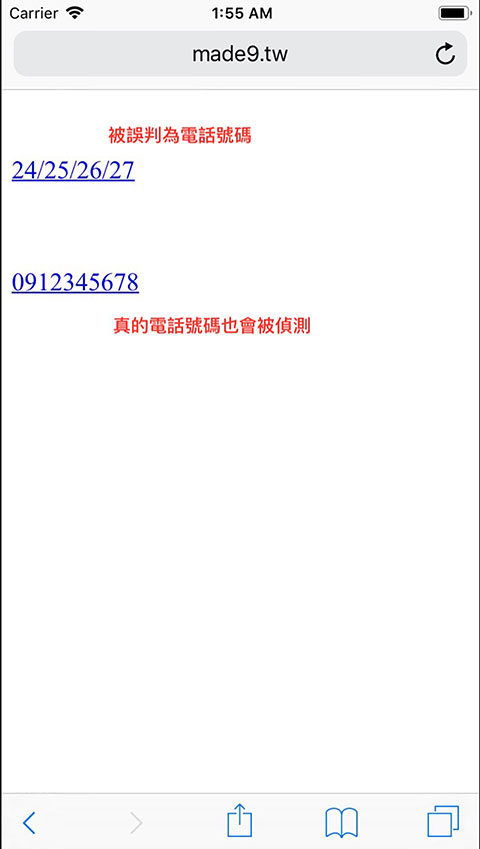
最近開發的手機版網頁的過程中,遇到了iPhone的內建瀏覽器Safari「誤」將一組「數字」判定為電話號碼,而且還自懂產生快播的連結的狀況,幸好解決的方式也很簡單。

取消iPhone的Safari瀏覽器對電話號碼的自動偵測
只要在html程式的head標籤區域新增一段meta就可以取消這個方便,誤判時卻很惱人的電話號碼偵測功能。
<meta name="format-detection" content="telephone=no">加入這段程式碼後,數字將不再被自動偵測成電話號碼,但也因此失去連結快播的功能。
手動為電話號碼加入手機快播的功能
如果真的想為一段號碼加入快播的功能,只在本來的a標籤中的href連結加入tel的前綴,如下這樣:
<a href="tel:0912345678">0912345678</a>
<a href="tel:07-1234567">立即來電預約</a>如此設定的情況下不止iPhone的使用者可以偵測到號碼做快播,連其他手機包含Android等其他廠牌手機也都一併支援。
同場加映:快速傳簡訊的連結
如果要將快播電話號碼的功能用在快傳簡訊上,只要將a標籤中的tel改為sms即可
<a href="sms:0912345678">立即發送「我要參加」簡訊優先保留資格</a> 在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。

我們致力於為客戶提供高品 最新資料庫 質的產品和服務,我們的電話號碼清單也不例外,我們希望這將幫助您實現您的目標,謝謝。
任何電子郵件 最新資料庫 行銷活動的成功都取決於電子郵件清單的質量,我們擁有高品質的電子郵件清單。您的清單很有用,並且您可以將您的產品價值發送給有興趣的客戶。我們認為您會受益匪淺