彈出式表單是網站很常用,且非常有用、強力、帶點騷擾性的功能!大多應用在:
- 彈出廣告(圖片居多、也有影片)
- 網站公告(大多文字加連結居多)
- 彈出式表單(通常透過點擊按鈕觸發)
本篇教學將提供圖文教學(本篇文章)、以及影音教學(下方 Youtube)影片。請自行選擇喜歡的學習方式。
內容索引
WordPress 彈出式表單實作教學影片:使用 Popup Maker
WordPress 彈出視窗教學影片大綱
0:00 開頭簡介、彈出視窗功能展示
01:17 安裝 Popup Maker 外掛
01:58 創建彈出視窗廣告
04:47 彈出視窗打開條件設定
07:52 彈出視窗外觀、樣式設定與微調
16:53 點擊背景關閉、表單送出關閉
17:53 其他彈出位置、進出場動畫
19:58 不要重複彈出視窗 Cookie 設定
22:05 創建彈出表單
24:01 創建點擊按鈕彈出表單
28:21 Elementor 彈出視窗類別設定
WordPress 彈出式表單圖文教學:Popup Maker 設定
下載彈出視窗外掛 Popup Maker
首先到 WordPress 外掛搜尋「Popup Maker」,然後下載如下的外掛程式,並且啟用。

創建一個新的彈出視窗
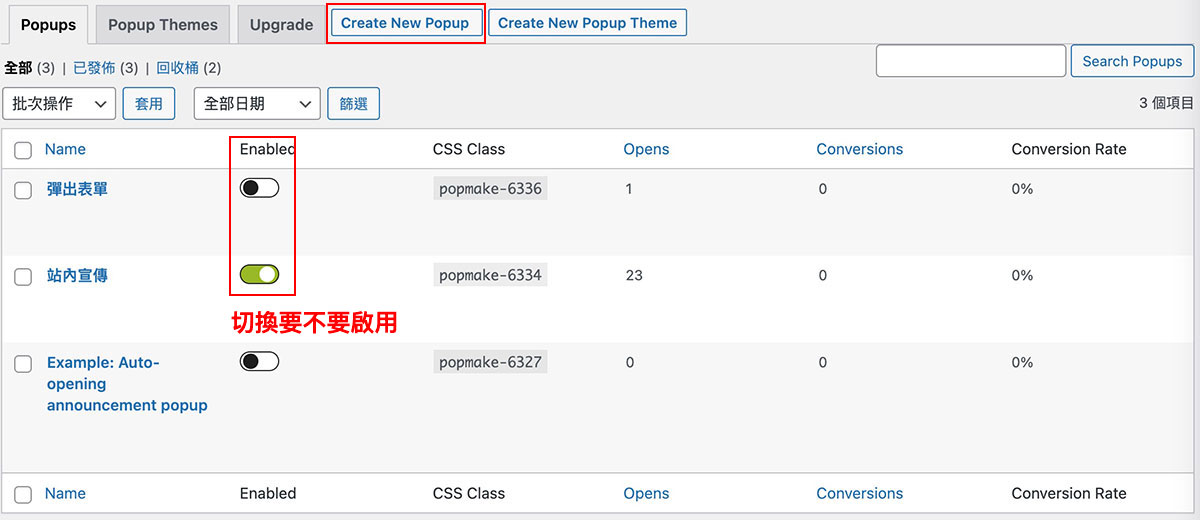
啟用後 WordPress 後台左邊選單會多出 Popup Maker,點選進入會看到如下畫面,點選上方的 Create New Popup。

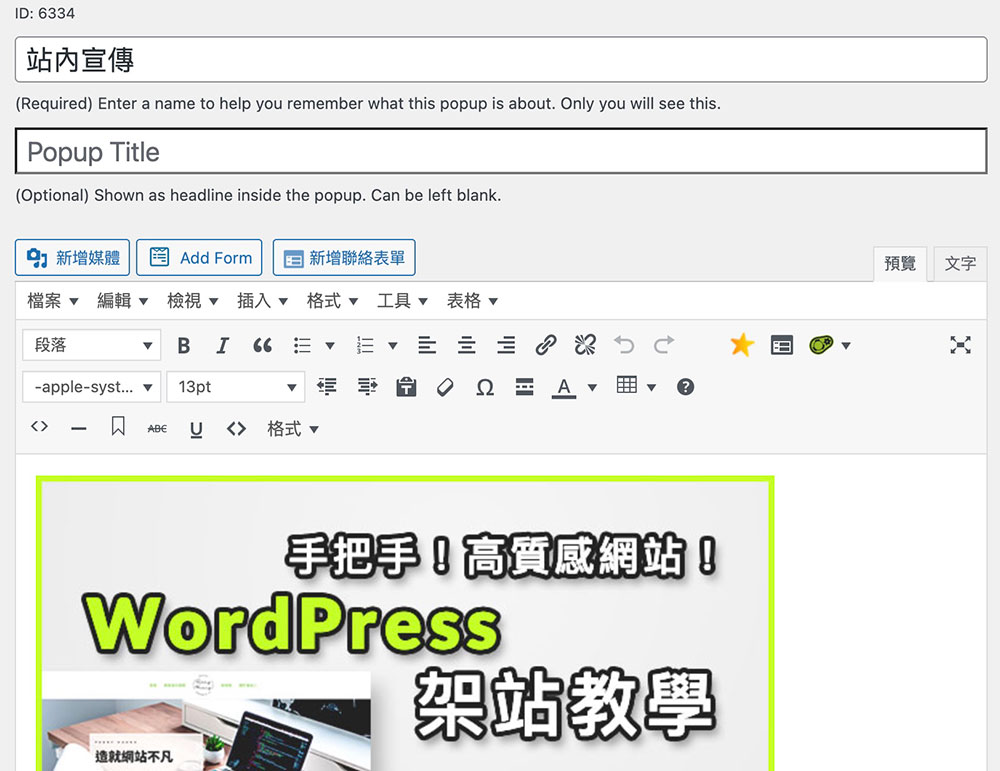
設定彈出視窗內容
先輸入名稱,讓你自己辨識用的。下方的第二行名稱才會顯示(如果不需要就保持空白),下方內容我要放廣告,於是新增了一張圖片,並設定連結。

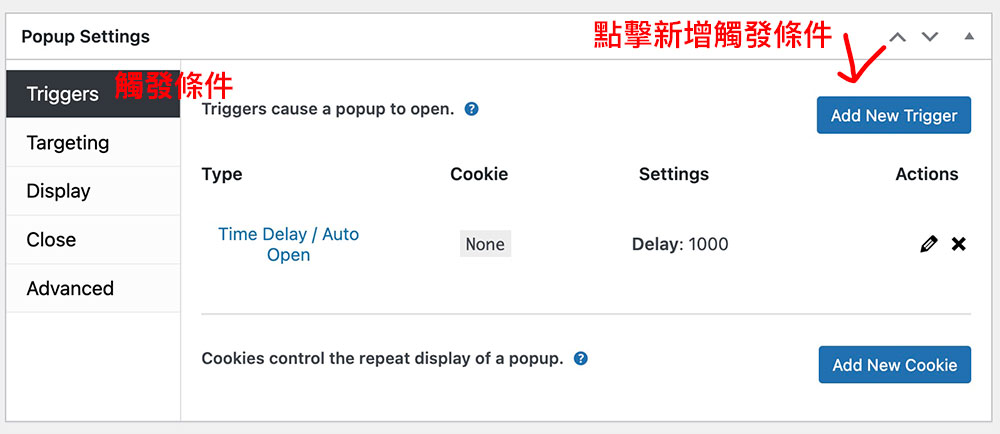
設定觸發彈出視窗的條件
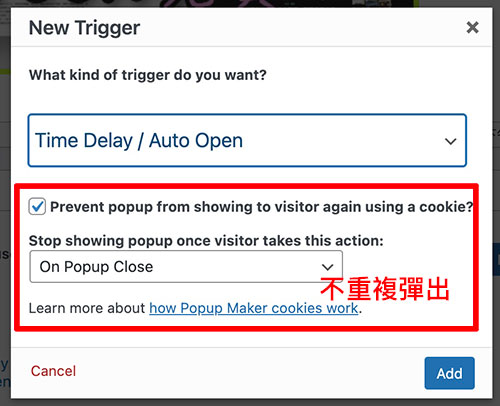
往下拉就會看到這個設定區塊,首先先點擊「新增觸發條件 Add New Trigger」。

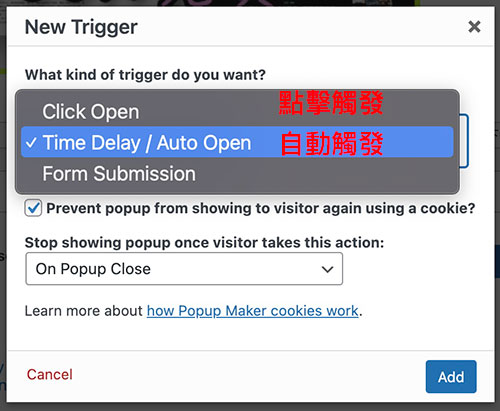
然後這邊選擇第二個自動觸發,下方的打勾是不重複彈出。假設同一個訪客已經點擊關閉過彈出視窗,就不會再對同一個人彈出。如果沒打勾就會每次在他進入不同頁面或重新整理時,重複彈出廣告。


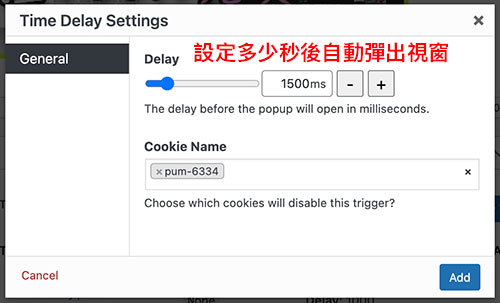
上方設定好按下 Add 後,會跳出如下要你設定進入網站後幾秒內彈出,如下 1500ms 為 1.5 秒後彈出。

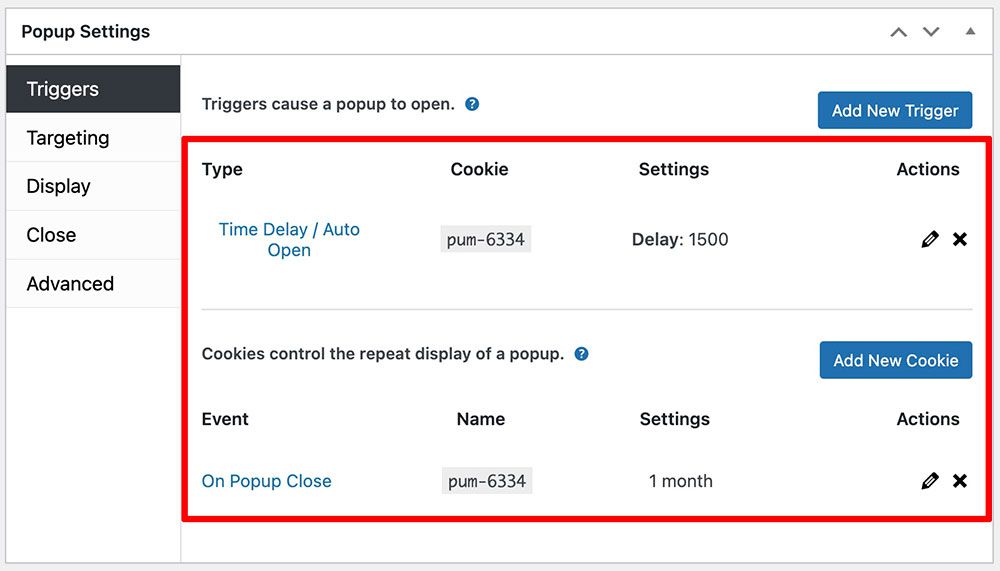
按下 Add 後就會看到,我們已經設定好如下條件。如果日後想更改可以按下 X 刪除,再重複上面步驟新增即可。

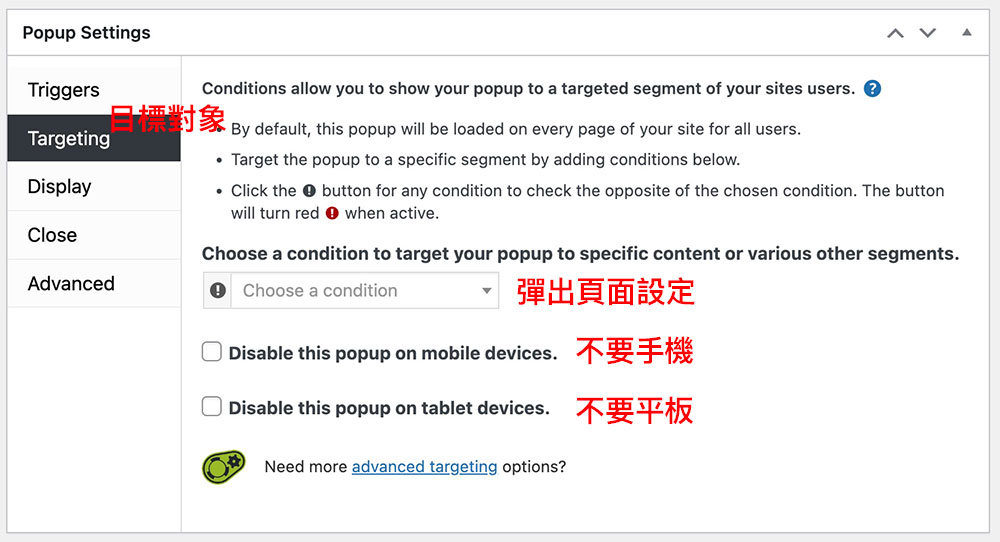
設定目標對象條件:行動裝置、頁面
這裡可以設定要在哪些頁面顯示彈出視窗?要不要在手機或平板顯示?如果這邊保持空白沒設定,預設是會全站所有頁面顯示。

設定彈出視窗樣式與外觀
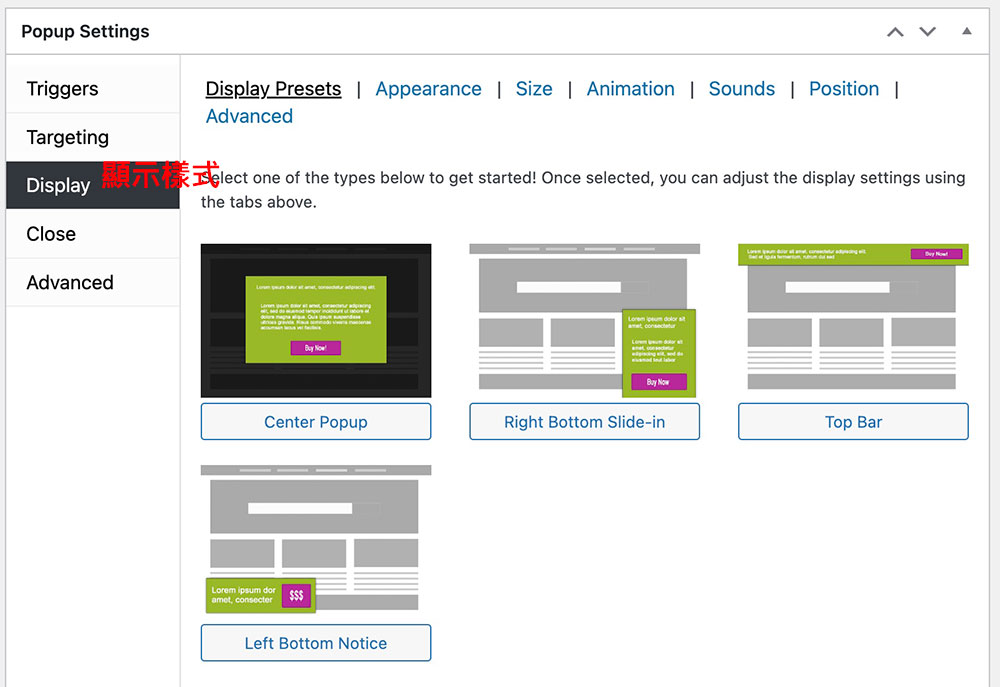
第三個 Display 為外觀樣式,先選擇要彈出在哪個位置,預設是第一個網站中間,也可以選擇左下、右下滑出、或是上方。

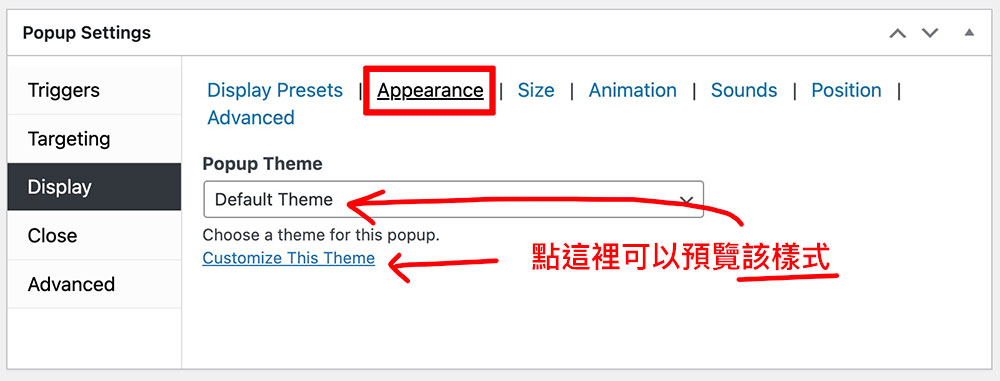
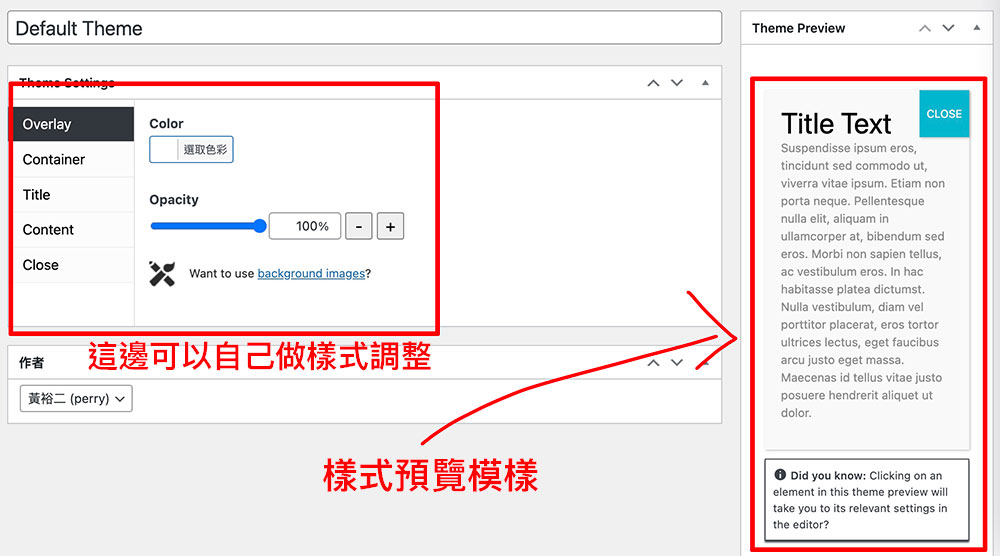
然後可以切換到第二個 Appearance 來設定預設的樣式,點擊下方可以預覽該樣式長什麼模樣。


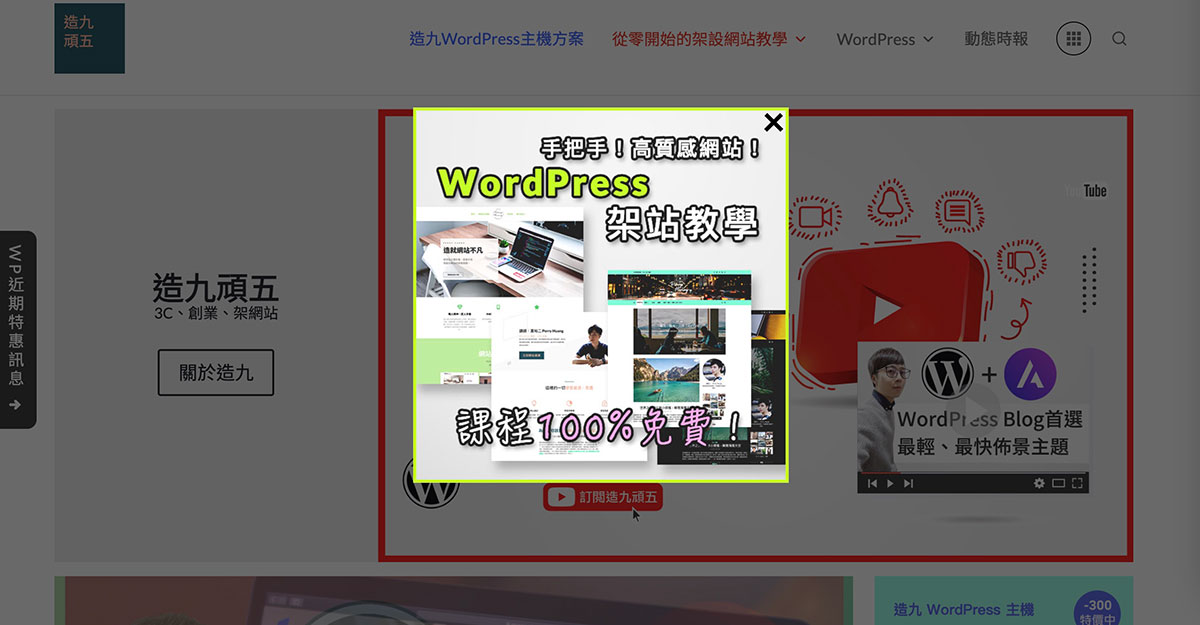
設定完成,瀏覽彈出視窗成品
完成全部設定,瀏覽彈出式廣告。如果要看彈出表單或進階的外觀調整設定,請參考上方的教學影片。

在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。









嗨!歡迎來到造九 😊 打聲招呼吧!