在網站搜尋排名各項隱性分數之中,相信其一就是文章的發布日期,文章年代久遠準確性可能會失準。但假如你有在「更新維護」該篇文章資料的正確性呢?
那你必須讓 Google 等搜尋引擎知道這篇文章有更新!怎麼做?絕對不是把標題改成「2022 最新十大 WrodPress 文章排行」每年更新標題的年號即可,那是給人看的!的確可以吸引人點擊!
但對於 Google 等搜尋引擎你需要設定結構化資料,Google 就能正確抓取你文章的 dateModified 參數!得知你文章的最後更新時間!
如何設定 dateModified 結構化資料?
只要你是用 WordPress,並有安裝 SEO 外掛如 Yoast SEO、Rank Math⋯⋯等,都會幫你的文章自動產生結構化資料!這也是為什麼 WordPress 網站 SEO 比較容易表現良好的原因!
如何顯示最後修改時間在前台?
知道 Google 可以得知我們的最後修改時間後,現在要來關心訪客知不知道這件事,新鮮的文章總是比較吸引人!所以我們也要將這個「最後修改日期」在網站上 show 出來!
簡單到進階分三個方式,請依照喜好挑選,新手建議使用第一種方法不需額外安裝外掛!且也很簡單!
內容索引
免額外安裝外掛:使用 Code Snipper 加入程式碼
下載 Code Snipper 外掛
首先用你的 WordPress 去下載 Code Snipper 外掛
Code Snipper 新增最後更新時間程式
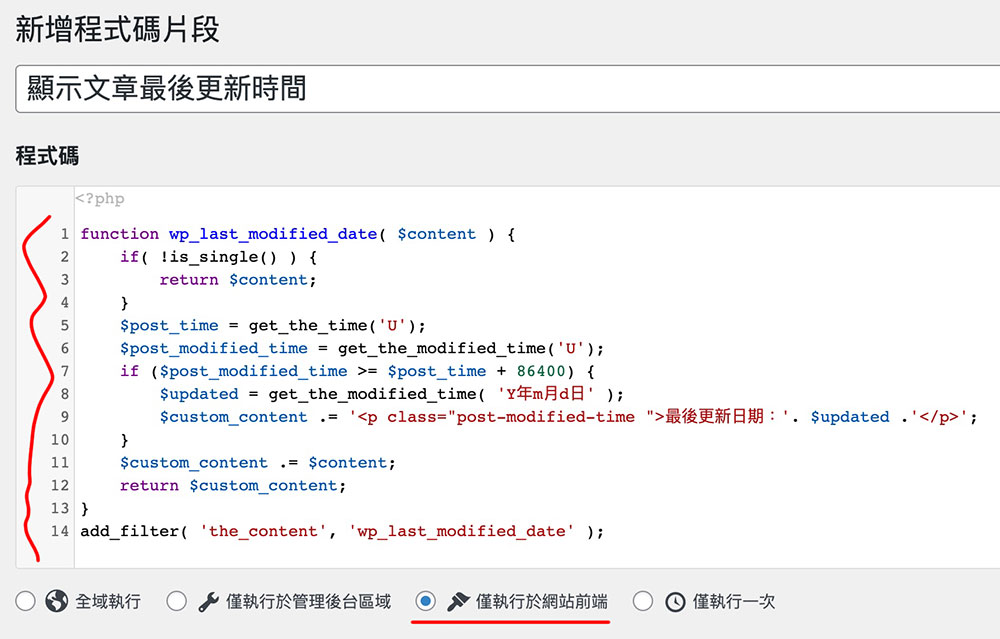
在 WordPress 後台左邊選單:程式碼片段 -> 新增程式碼片段,將下面程式碼貼入:
function wp_last_modified_date( $content ) {
if( !is_single() ) {
return $content;
}
$post_time = get_the_time('U');
$post_modified_time = get_the_modified_time('U');
if ($post_modified_time >= $post_time + 86400) {
$updated = get_the_modified_time( 'Y年m月d日' );
$custom_content .= '<p class="post-modified-time ">最後更新日期:'. $updated .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wp_last_modified_date' );

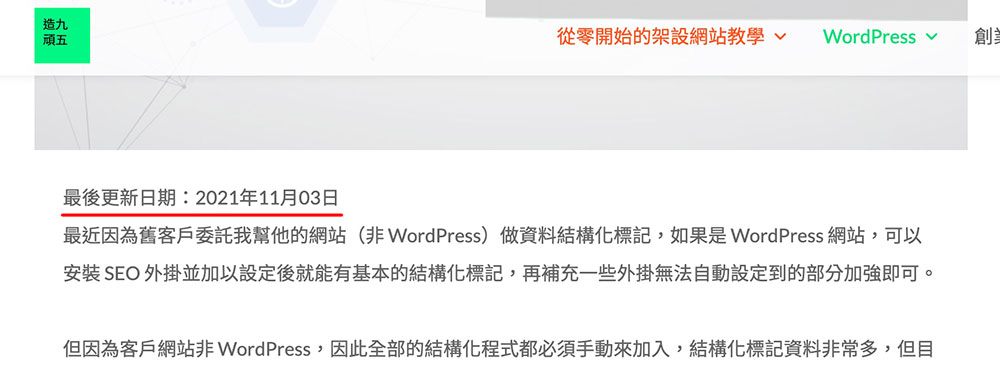
上述有正確新增並「按下儲存並啟用」後,應該就能在所有文章最上方看到修改時間(記得你要發布過後有修改過,才有修改時間!)。

美化最後更新時間外觀
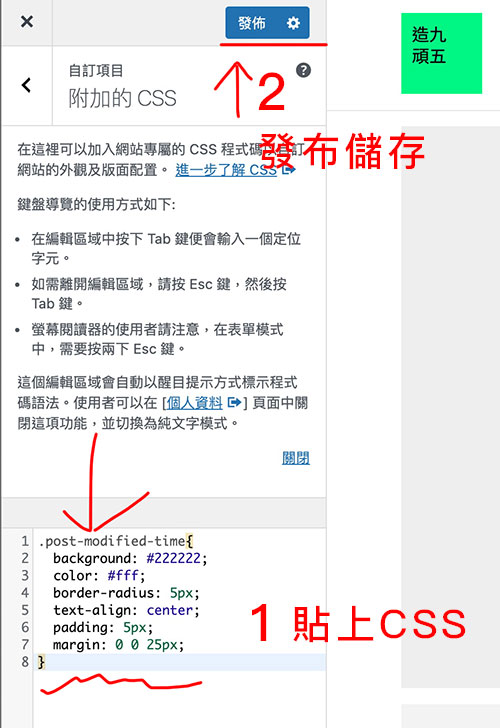
「WP後台左邊選單 -> 外觀 -> 附加的 CSS」,如果找不到那試著從「WP後台左邊選單 -> 外觀 -> 自訂 -> 進入後左邊選單最後一個選項應該就是“附加的 CSS”」。

複製下方 CSS 程式碼,貼在上圖中的位置,就可以改變文章中「最後更新時間」的樣式。
// 文章最後更新時間樣式
.post-modified-time{
background: #222222;
color: #fff;
border-radius: 5px;
text-align: center;
padding: 5px;
margin: 0 0 25px;
}


將程式插入主題:隨意放想放的位置
這就真的無須任何外掛了。提供給進階者,將程式碼放置到自己想放的主題位置

只要將程式碼加到相對應位置,就會顯現最新修改時間:
<?php
$post_time = get_the_time('U');
$modified_time = get_the_modified_time('U');
if( $modified_time >= $post_time + 86400 ):
?>
<div class="post-date-modified">
<i class="icon-edit"></i>
最後更新時間:
<?php echo get_the_modified_time( 'Y年m月d日' ); ?>
</div>
<?php endif; ?>
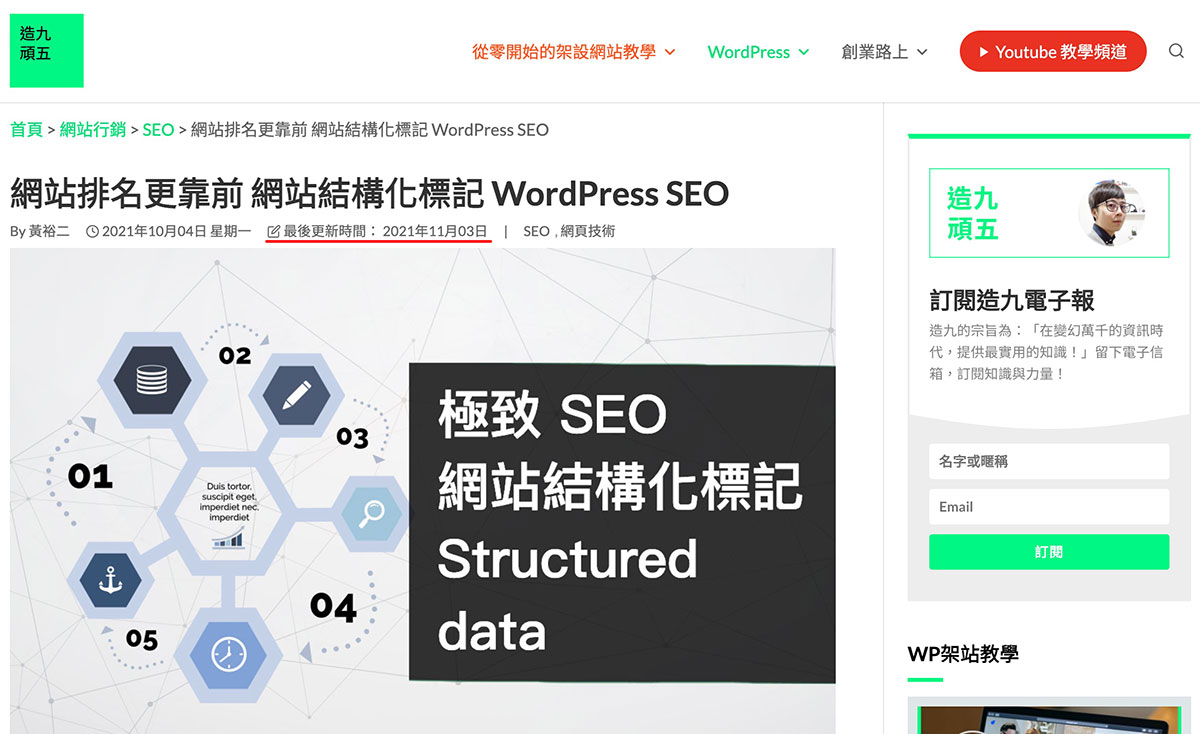
除了在文章內,也可以加在 archive.php 的彙整頁面,讓訪客在瀏覽時對於文章的時間一目瞭然


安裝專門的「最後文章更新時間」外掛
此款為 WordPress 中最推薦的「最後文章更新時間」外掛。可自行安裝設定,這部分不多加敘述,本篇以不裝額外外掛實現為主。
不過值得一提的是,假如你沒安裝 SEO 外掛(可是誰 WordPress 不裝 SEO 外掛?)這款外掛也可以幫你處理加結構化程式碼的部分,告訴 Google 文章的最後更新時間!
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。


嗨!歡迎來到造九 😊 打聲招呼吧!