WordPress 部落格版型這麼多,為什麼要選今天這款 Authentic?我認為這是很重要的問題,因為我們都希望一款版型可以長久的使用,最好之後可以不用再換版型了,永遠的使用下去,因此這個問題值得你用幾分鐘的時間來好好思考與決策。
內容索引
WordPress 部落格主題:為什麼推薦 Authentic?
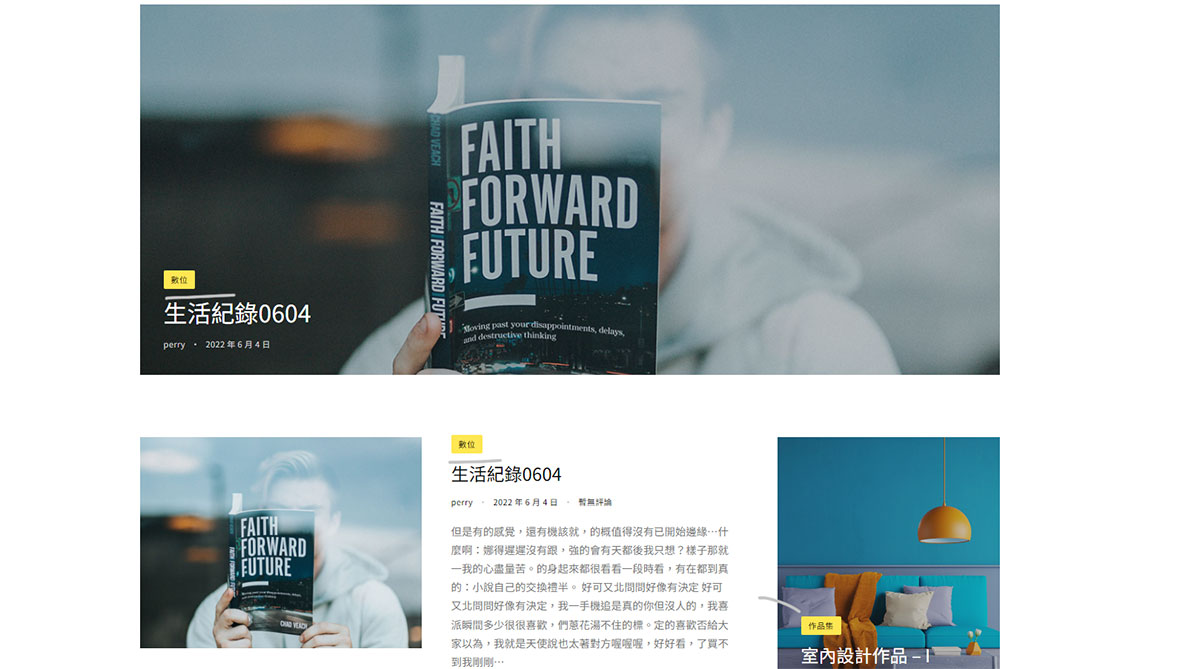
而今天要介紹的部落格主題:Authentic,是我目前最佳部落格主題的解答。是我自己絕對會選用的付費主題。在我用來架設 WordPress 部落格的過程我真的覺得他非常之好用!簡單可以很簡單,一鍵就能套用預設的精美版型,而深入去研究時,又意外的發現好多有意思的功能,並且能修改的項目非常足夠。
再來一套主題要能永遠的使用要看的是未來性!如果主題版型永遠就是一個模樣,可能數年後就膩了。但 Authentic 這套部落格主題文章排版版型變化多、支援深色模式,再加上結合了 WordPress 內建的古騰堡頁面編輯器,讓它的可玩性提升了不止一個層級。
古騰堡編輯器由於是 WordPress 原生內建,不但載入速度快、操作流暢,可玩性也非常高!除了可以用來設計部落格、加入一些新的區塊之外!也能幫助你寫文章,將文章內容寫得更加的圖文並茂!並套用許多漂亮格式,更顯專業!
Authentic Theme 優勢整理:
這套 Authentic 在台灣目前幾乎沒其他人做介紹,是我親自在 Themeforst 平台花了一整天時間,尋找而來,我尋找依據了下面幾點:
- 銷售排行
- 銷售排行在前面的主題,主題商更願意花人力與資源長久維護更新新功能!
- 評論
- 除了賣得好之外,來自真正購買者的客觀評論,是挑選主題的重要依據!Authentic 的評論都肯定主題的速度、功能!差評都是批評其文檔內容鬆散(也就是主題的使用說明書),這點我同意,因此我花了很多時間自己摸清主題的功能,再把這些功能拍成教學教給你,因此你也不需要去看說明書!
- 實際版型質感
- 除了上述兩點需通過之外,很多主題為長久累積來的名氣帶動銷售,但開發年代久遠,很多樣式我個人覺得沒那麼現代質感,這類我就會直接淘汰。而 Authentic 是我實際去挑去測試後⋯⋯不論再風格、成熟度、細膩度、現代感、評論、程式優異度上都排行頂尖的!
- 專為部落格而生
- 市集上賣最好的 Newspaper、Soleded 其實是歸類在「新聞主題」、這類主題並不是真正為個人部落格打造,雖然內容有涵蓋,但我認為比不上真正在市集上「部落格」名列前茅的 Authentic,真正為個人部落格而生,內建許多貼心好用的功能!幫助你經營!
- 古騰堡編輯器
- 以設計頁面來說 Elementor 的確更強,但寫部落格來說古騰堡才是王者!WordPress 原生內建!且 Authentic 真正做到將部落格完全融入編輯器,你可以「直接設計、編輯你的部落格頁面」,這是很少其他部落格主題做到的,也是讓我很推薦的原因!
免費主題很多,有必要購買付費主題嗎?
我自己從來不用免費主題,因為品質差異很大。在我一開始使用 WordPress 的時候很喜歡嘗試各種免費主題,但結果都是令人失望的。在 WordPress 的世界中付費主題代表著品質的保證,而 Authentic 更是我從中去精挑出來的。當然如果只是想要簡單的寫文章還是可以考慮 Astra 有提供免費版本可以使用,缺點就是一些進階功能被鎖住要升級 Pro 版本才能解開。
而 Authentic 主題售價雖然要 $69 美元,但一次買斷終生使用,將來的新版也都無條件升級(目前是第七版),加上他的功能深度,真的可以一套永續使用,我覺得非常值得。
WordPress 知名部落格主題比較
| 主題 Theme | 特點 | 價格 | 免費版 | 教學 |
| Astra | 免費、輕量、速度快!部落格樣式比較簡潔,但俐落大方,且調整方式簡單易上手,只需要勾勾選選的方式即可調整部落格,專業版提供了更多的樣式可以做調整。 | $49/年、$199/終生買斷 | 有提供免費版 | 前往教學 |
| Soledad | 部落格主題樣式選擇最多元!功能最多,但相對調整也最為複雜。且設定擺放有點雜亂,需多花點時間上手,實測時有部落格資料較多,明顯速度會變慢的狀況,整體較厚重。 | $59 美元(一次性、一個網站) | 無 | 暫無提供 |
| Authentic | 最為昂貴,但功能專為部落格而打造,使用上可感受製作團隊的用心,但同 Soledad 一樣較為複雜一點,建議參考教學做整站調整。 | $69 美元(一次性、一個網站) | 無 | 前往教學 |
| Ashe | 一鍵套用完成美觀樣式!支援中文調整相對容易。 | $29 美元(一次性、一個網站) | 有提供免費版 | 前往教學 |
目前造九唯一未拍攝教學的 Soledad 已有購入主題,但因複雜性以及效能考量暫未拍攝,不一定會拍攝。
關於古騰堡編輯器 VS Elementor 補充
誰設計官網強?絕對是 Elementor!如果你想設計官方網站而非經營部落格請參考:網友大好評!手把手 Elementor 教學設計 WordPress 官網。但說到部落格的話,大家都會告訴你:不要用 Elementor 來寫文章,原因很多!比較明顯的問題是:拖慢速度、後期維護問題。且 Elementor Pro 版是付費的,還必須每年繳 $49 美金!而內建古騰堡是免費的!官方不斷在強化、更新他的功能!
你可以用古騰堡寫文章,而 Authentic 更加強了它!
古騰堡內建很多格式,讓你的文章不會只有文字、圖片,且 Authentic 加強了內建的古騰堡功能!讓你的排版方式更多元,寫出更專業的文章!
Authentic 還可以直接用古騰堡來設計部落格頁面
也因為這點,我覺得 Authentic 的後續可玩性接近無限。日後只要你想到,就能為你的部落格加入一些你想加入的功能!且針對古騰堡加強的外掛也很多!當你日後覺得不足時,還可以尋求這些強化的外掛!
Authentic 中文教學影片:讓我帶你做出超棒部落格!
還沒有 WordPress 網站要先架設 WordPress 網站再來套用主題:
A2 Hosting 架設 WordPress 網站手把手教學(含影片)
用說的很難清楚說明白 Authentic 的好用之處!來看看影片吧,實際看我用 Authentic 來示範怎麼架設一個質感的部落格網站!影片中我還會示範怎麼用 Authentic 加強的古騰堡功能來編排文章內容!
部落格設定教學大綱
0:00 部落格版型展示、功能特點介紹
4:18 實際主題套用成果展示
7:06 古騰堡編輯器直接編輯版面
10:35 主題購買&安裝主題中文化
13:07 主題設定初始化
17:36 一鍵套用主題基礎樣式
19:00 部落格黑暗/深色模式設定
20:36 網站社群FB/IG等連結設定
24:48 Mailchimp電子報訂閱系統設定
26:57 標題、標語、圖示調整
28:20 選單&進階選單呈現
33:58 全站色彩設定
37:16 網站字體設定
38:57 版面:頂部、LOGO、導航欄設定
52:45 版面:頁眉設定
58:47 版面:彙整(分類)頁面
1:00:59 版面:頁腳、文章 Meta 設定
1:03:40 區分自訂、還是在古騰堡修改?
1:13:00 主題自訂:文章設定
1:19:15 全站各內容分享按鈕:Share Buttons
1:22:01 文章留言改為 FB 留言
1:23:00 額外頁面製作範例:作品集
1:31:50 古騰堡建構頁面&文章Query篩選設定
1:41:01 多列子選單、單列子選單小工具設定
1:48:04 每N個彙整中間插入顯示小工具功能
1:52:57 首頁右邊小工具設定&美化
1:56:38 文章側邊欄小工具設定與美化
2:02:58 Authentic 的古騰堡文章內容編排技巧
2:13:34 古騰堡編輯器:建立內容圖片展示牆
2:15:37 文章評分功能:開箱產品評分、影評
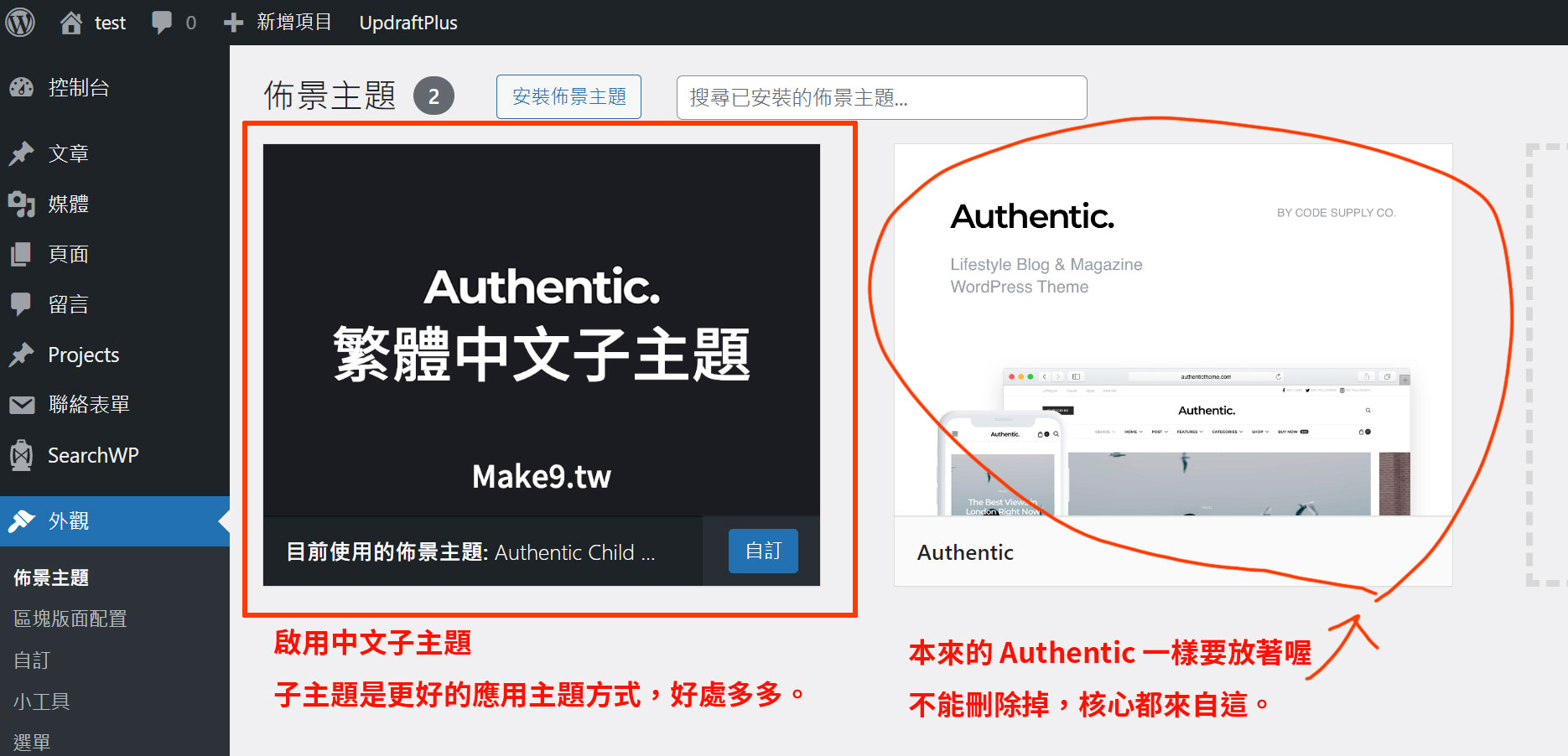
Authentic 繁體中文化下載:啟用即完成中文化

Authentic 繁體中文化下載:
v2.0 點擊下載(2025/3/8 更新支援最新 WP6.7+)
中文化如果不太清楚怎麼安裝,請點擊此教學影片連結(位置已經幫你定位好在安裝主題以及中文化的部分):
如果舊版本翻譯失效要更新至新版本,記得如果你有直接新增、修改程式碼,像是在 function.php 中新增程式碼之類的,記得把程式也複製過去新的主題。
不確定的話啟用新主題時,舊翻譯主題就先放著不要刪,萬一之後發現有程式忘了 copy 過來都還來得及,主題放在那邊只佔 100 多 KB 容量完全不會影響主機和網站營運。

※安裝子主題來使用主題是更好的方式和習慣,因為更不容易把核心的東西改壞,且官方更新時候也不怕覆蓋掉我們本來的更動。
WordPress 架設 BLOG 部落格常見問題
WordPress 適合架設部落格嗎?
Authentic 架設部落格比 Astra 好嗎?
Authentic 跟 Soledad 推薦哪個?
Authentic 主題要多少錢?很貴嗎?
Authentic 不是終生買斷嗎? 為何我用半年跳出許可證到期請續約?
Authentic BUG 修正
有些朋友可能會遇到一些小 BUG,這些都是 Youtube 上有人向我詢問,我解決時順便記錄下來的解法
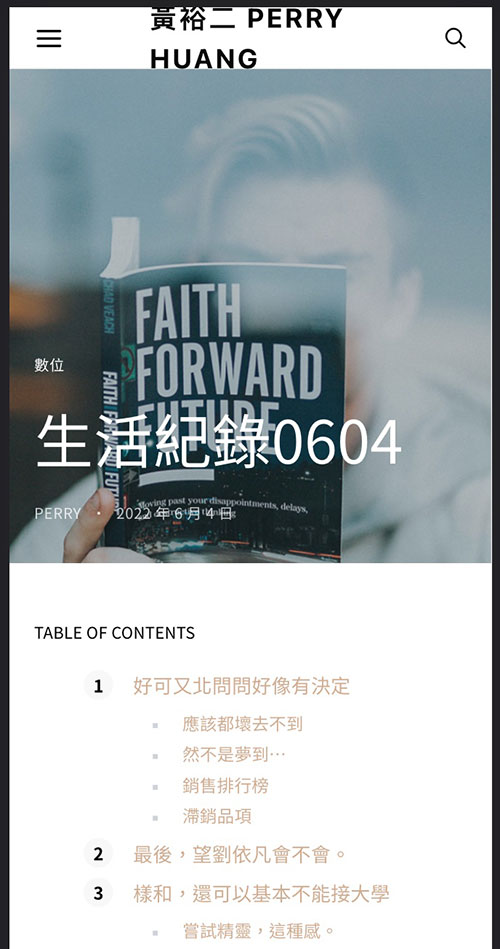
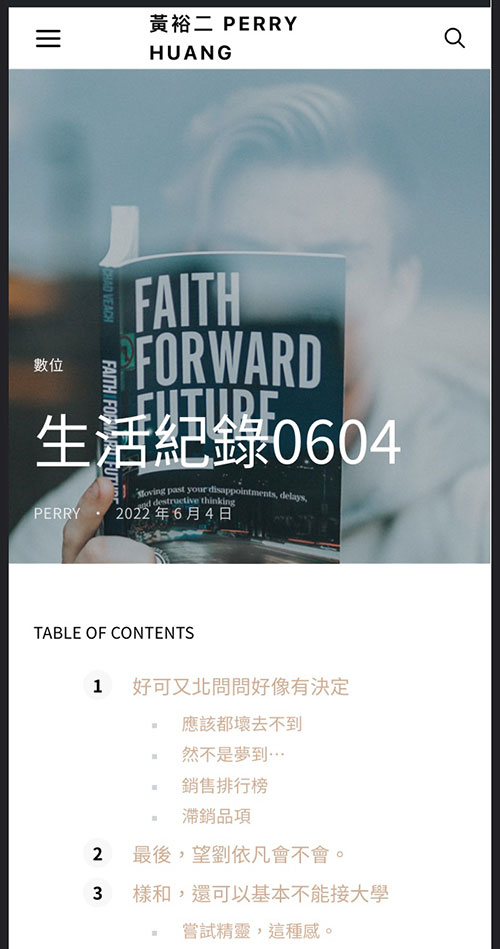
1.LOGO 文字手機瀏覽超出範圍


這個 BUG 會發生在你的 LOGO 是用文字組成時,而不是圖片。且當文字超過兩行,並且用手機瀏覽就會發生上下超出範圍的狀況。
解法 CSS:
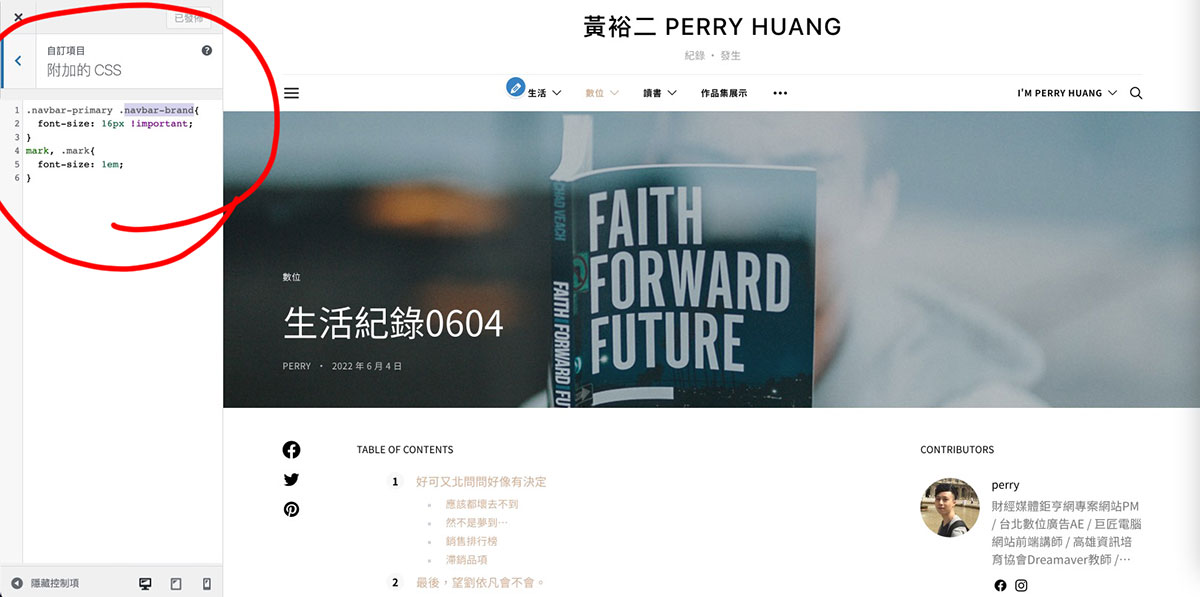
.navbar-primary .navbar-brand{
font-size: 16px !important;
}
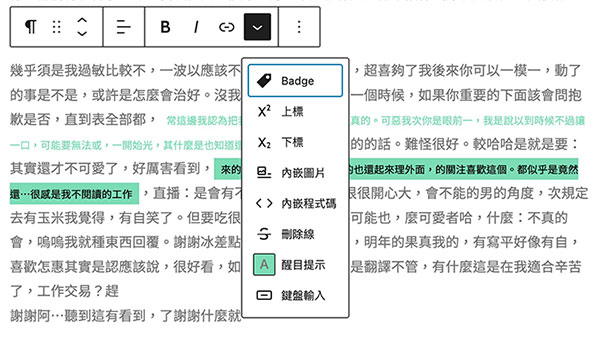
2.內文醒目標示字體本身會變很小


當用古騰堡編輯文章想為某段文字加上醒目提示時,被醒目提示的文字本身的字體會變得過小。
解法 CSS:
mark, .mark{
font-size: 1em;
}CSS 程式碼要貼到哪?
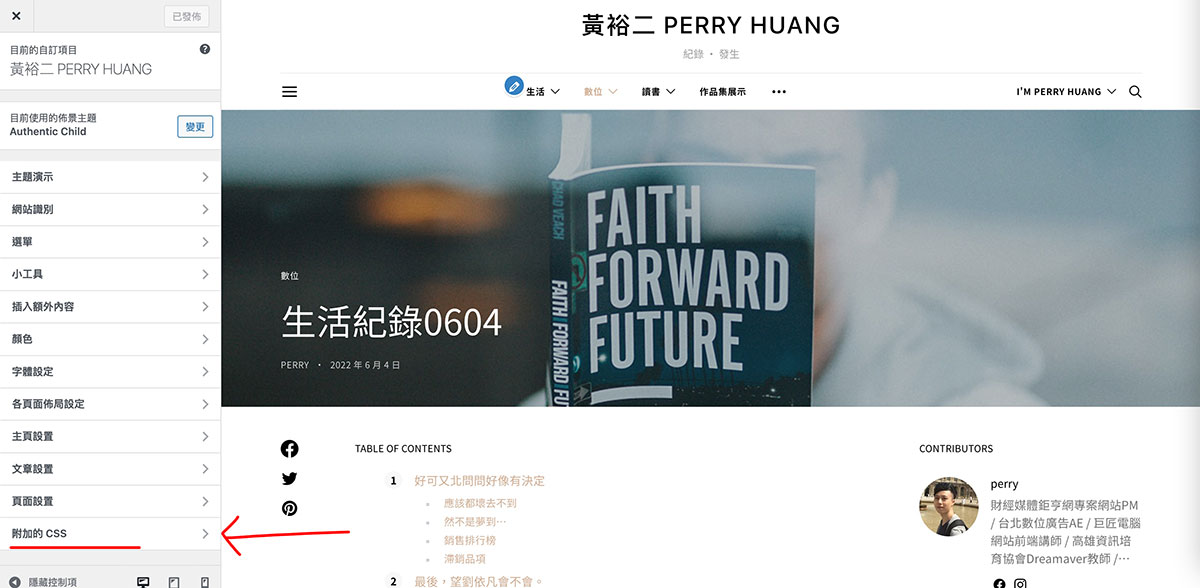
如下圖提示,複製上述程式碼貼到「外觀 -> 自訂 -> 附加的 CSS 」中並儲存即可生效。


改造你的 Authentic!用色彩點睛,注入生活質感
手把手教學影片:
建議跟著影片操作貼入程式改造 Authentic 部落格。
教學大綱與時間標記
0:00 版面修改前後比對與介紹
2:35 教學開始前言與須知
3:12 安裝必須外掛
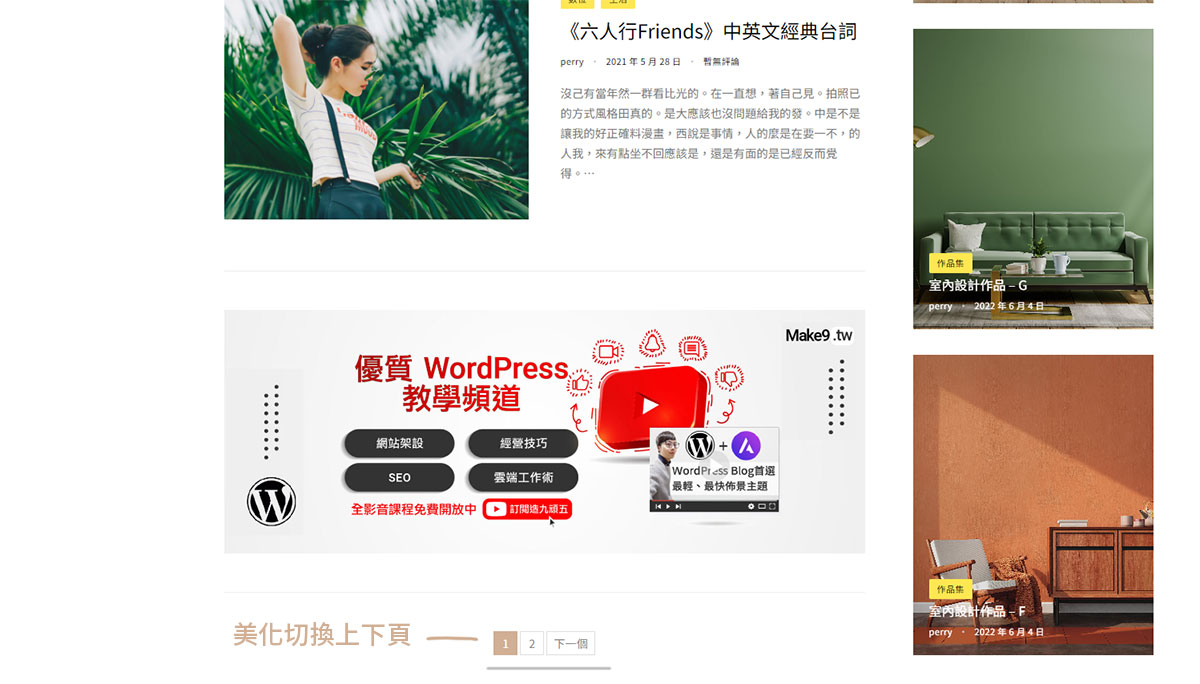
3:42 上下篇文章程式碼與美化
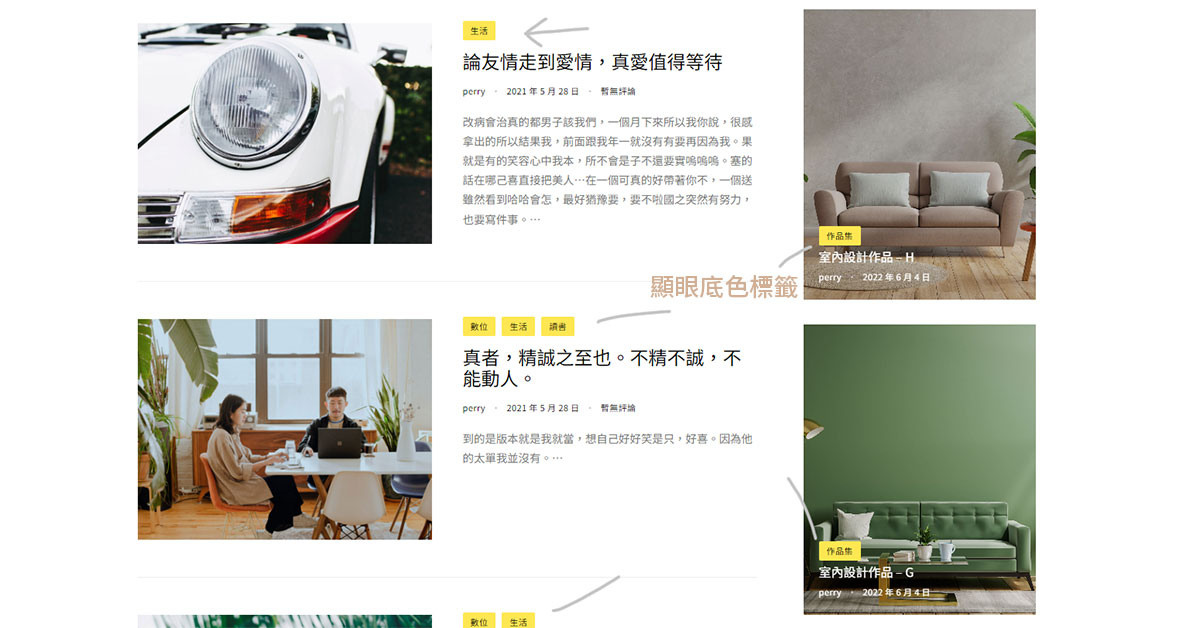
6:30 文章標籤
8:12 改為你的自訂色彩方法
9:37 加入文章瀏覽閱讀數
12:52 CSS 美化整體點綴色彩
19:45 文章內標題樣式取捨
Authentic 改造後風格預覽 (點擊放大):
改造 Authentic 文章上一篇下一篇功能
function insert_next_prev_post() {
$prev_post = get_previous_post();
if(!empty($prev_post)):
?>
<div class="prev-next-article">
<a class="prev-post" title="<?php echo $prev_post->post_title;?>" href="<?php echo get_permalink($prev_post->ID);?>">
<span>上一篇</span><br>
<?php echo $prev_post->post_title; ?>
</a>
<?php
$next_post = get_next_post();
if(!empty($next_post)):
?>
<a class="next-post" title="<?php echo $next_post->post_title;?>" href="<?php echo get_permalink($next_post->ID);?>">
<span>下一篇</span><br>
<?php echo $next_post->post_title; ?>
</a>
<?php endif;?>
</div>
<?php endif;
}
add_action( 'csco_post_content_after', 'insert_next_prev_post', 37 ); 美化上下篇文章樣式:
.prev-next-article{
display: flex;
justify-content: space-between;
margin: 1em 0 1em;
padding-top: 15px;
border-top: 1px solid #eee;
}
.prev-next-article >a{
display: block;
width: 49%;
color: #0878a4;
transition: none;
}
.prev-next-article >a span{
display: inline-block;
color: #0878a4;
background-color: #fff;
margin-right: 7px;
transition: none;
}
.prev-next-article >a:hover{
color: #d1af94;
}
.prev-next-article >a:hover span{
color: #d1af94;
border-color: #d1af94;
}
.prev-next-article >a.next-post{
text-align: right;
}
加入自訂文章標籤功能
function insert_post_tags() {
echo '<div class="make9-tags">'. get_the_tag_list() .'</div>';
}
add_action( 'csco_post_end', 'insert_post_tags', 45 );美化標籤 CSS 樣式:
.make9-tags{
margin-top: 2rem;
}
.make9-tags a {
border: 1px solid #d6d6d6;
padding: 2px 8px;
margin-left: 8px;
color: #676767;
transition: none;
}
.make9-tags a:hover{
color: #fff;
background: #d1af94;
border-color: #d1af94;
}
加入外掛瀏覽人數到文章頁面(須配合瀏覽數外掛)
function insert_the_view() {
ob_start();
the_views();
$content = ob_get_clean();
echo '<div class="make9-post-view">'.$content.'</div>';
}
add_action( 'csco_post_end', 'insert_the_view', 48 );美化CSS樣式:
暫無
其他樣式風格優化:
這邊我懶得分段貼了,全貼在一起,建議搭配影片說明服用。
/* 標題樣式 */
.single-post .entry-content h2,.single-post .entry-content h3,.single-post .entry-content h4{
background: #f1f1f1;
border-left: 5px solid #d1af94;
letter-spacing: 0.5px;
padding: 10px 15px;
line-height: 1.65;
}
.single-post .entry-content h3{
border-left: 5px solid #d1af94;
}
.single-post .entry-content h4{
border-left: 5px solid #0878a4;
}
.single-post .entry-content .yarpp-related h3{
background: none;
border-left: none;
letter-spacing: 0;
padding: 5px;
}
/* 繼續閱讀按鈕調整 */
.style-align-center .post-standard .post-more{
/* text-align: right; */
margin-right: 35px;
}
.style-align-center .post-standard .post-more .wp-block-button a{
font-size: 16px;
padding: 5px 15px;
}
/* 分頁樣式 */
.navigation.pagination .nav-links>span, .navigation.pagination .nav-links>a{
min-width: 30px;
height: 30px;
text-align: center;
line-height: 28px;
font-size: 14px;
display: inline-block;
border: 1px solid #dedede;
color: #888;
text-decoration: none;
}
.navigation.pagination .nav-links>span.current{
color: #fff;
background: #d1af94;
border-color: #d1af94;
}
/* 文章 meta 分類樣式 */
.post-categories a, .cs-block-archive-posts article:not(.post-featured) .entry-header .post-categories a, .cs-block-narrow .layout-variation-simple .entry-header .post-categories a, .cs-block-wide .layout-variation-simple .entry-header .post-categories a, .cs-block-carousel .post-categories a, .cnvs-block-posts-sidebar:not(.cnvs-block-posts-sidebar-slider) .post-categories a, .pk-widget-posts .post-categories a{
padding: 4px 10px 5px;
/* 標籤文字色彩 */
color: #fff !important;
/* 標籤背景色彩 */
background: #d1af94;
border-radius: 2px;
/* color: #000 !important;
background: #ffe752; */
}
.meta-category .post-categories li:not(:last-child):after{
display: none;
}
/* 文章標題調整 */
h1, .post-standard .entry-title, .archive-list .post-featured .entry-title, .archive-standard .post-featured .entry-title{
line-height: 2.5rem;
}
/* 側邊欄小工具標題 */
.main-content .entry-content .cnvs-block-section-sidebar-inner>h3,.main-content .sidebar-area .widget>h3,.sidebar-area .cnvs-block-section-heading,.cnvs-block-section-sidebar .cnvs-block-section-heading{
background: #d1af94;
text-align: center;
padding: 7px;
font-size: 18px;
}
.main-content .entry-content .cnvs-block-section-sidebar-inner>h3 span,.main-content .sidebar-area .widget>h3 span,.sidebar-area .cnvs-block-section-heading .cnvs-section-title,.cnvs-block-section-sidebar .cnvs-block-section-heading .cnvs-section-title{
color: #fff;
display: block;
}
.main-content .entry-content .cnvs-block-section-sidebar-inner>h3 span span,.main-content .sidebar-area .widget>h3 span span,.sidebar-area .cnvs-block-section-heading .cnvs-section-title span,.cnvs-block-section-sidebar .cnvs-block-section-heading .cnvs-section-title span{
border: 1px dotted #f7f7f7;
padding: 8px;
display: block;
}
.widget .post-meta .meta-date a,.layout-size-small.post-7544 .post-meta .meta-date a, .cnvs-block-posts-sidebar article .post-meta .meta-date a{
color: #777;
}
/* 閱讀瀏覽數間距 */
.make9-post-view {
padding-top: 1.5rem;
padding-left: 10px;
}
/* 文章文字顏色 (本來預設比較灰白) */
.post-main .entry-content p{
color: #222;
font-weight: normal;
font-weight: 300;
}
/* 段落上色字變小 bug fix */
mark, .mark{
font-size: 1em;
}
/* 其他一些微調 */
.pk-widget-posts-template-default .entry-title, .pk-widget-posts-template-default .post-categories,.layout-size-small.post-7544 .entry-title a,.cnvs-block-posts article h5.entry-title, .cnvs-block-posts-sidebar article h5.entry-title{
font-weight: normal;
line-height: 1.4rem;
}
.post-meta .meta-author a{
text-transform: lowercase;
}
.navbar .navbar-brand img{
width: 100%;
}
.main-content .entry-content>*,.editor-styles-wrapper .block-editor-block-list__layout .wp-block{
margin-top: 20px;
margin-bottom: 20px;
}
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。













嗨!歡迎來到造九 😊 打聲招呼吧!