WordPress 好用的 Code Snippets 程式碼片段 外掛在最近改版至第三版本後,不再提供全新安裝完成的基礎使用範例。

突然沒了使用範例,讓對程式比較不熟悉的朋友,突然不知道怎麼下手新增程式片段。因此這邊特別將舊版本的程式碼片段範例提供出來。
這些程式不管內容、寫法上都沒有新舊之分喔,純粹新版本不再提供而已,請放心使用。
使用方法一,直接複製貼上代碼
HTML 短代碼範例:
<?php
add_shortcode( 'shortcode_name', function () {
$out = '<p>在這裡撰寫網站專屬 HTML 短代碼內容</p>';
return $out;
} );
CSS 程式碼片段範例:
<?php
add_action( 'wp_head', function () { ?>
<style>
/* 在這裡撰寫網站專屬 CSS 程式碼 */
</style>
<?php } );
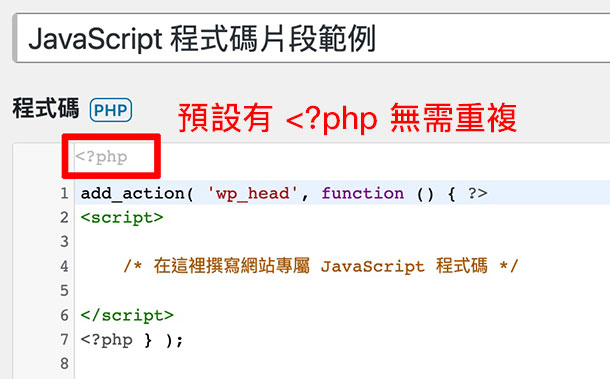
JavaScript 程式碼片段範例:
<?php
add_action( 'wp_head', function () { ?>
<script>
/* 在這裡撰寫網站專屬 JavaScript 程式碼 */
</script>
<?php } );

Code Snippets 外掛預設新增程式的時候會自動加入第一行 <?php,因此大多情況上述程式第一行 <?php 不需輸入。
使用方法二:選擇匯入檔案一次匯入
下載 code snippets 匯入檔案:
下載連結:點擊下載(Google Drive)
使用方法,外掛選項 -> 匯入 -> 選擇檔案 -> 送出 -> 完成!
在這裡,你不會被廣告打擾,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。