WordPress 後台 -> 主題選項(Divi Options)
往下拉到底,找到自定義 CSS 的大輸入框,將以下程式碼貼入儲存即可。
/* Set the Divi Mobile Nav to Fixed on scroll */
@media (max-width: 980px) {
.et_non_fixed_nav.et_transparent_nav #main-header, .et_non_fixed_nav.et_transparent_nav #top-header, .et_fixed_nav #main-header, .et_fixed_nav #top-header {
position: fixed;
}
}
.et_mobile_menu {
overflow: scroll !important;
max-height: 83vh;
}
/* Add the word MENU after the mobile nav hamburger icon */
.mobile_menu_bar:after {
content: 'MENU';
bottom: 10px;
left: 10%;
position: relative !important;
color: #FFF;
}
/* Change the hamburger icon to an X when opened */
.mobile_nav.opened .mobile_menu_bar:before {
content: 'd';
}
實測已知問題:
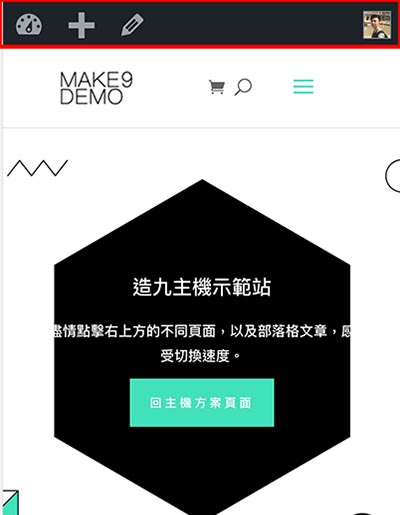
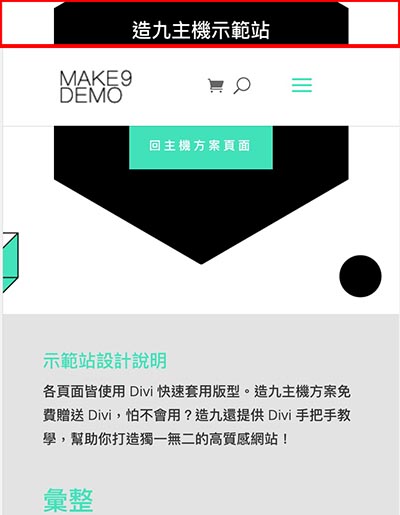
手機瀏覽實測完美沒問題,唯登入狀況下,上方會因為 admin bar 而有一段空白。
但應該沒人會登入手機使用 WordPress 吧?
然後訪客瀏覽正常是最重要的!


資料來源:
“https://www.youtube.com/watch?v=Baesu86nCqk”
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。