本來到 GetButton 網站就能輕易為 WordPress 製作按鈕,但後來 GetButton 似乎不再提供免費版,強制要購買付費序號才給產生程式。
複製本文章下方提供的程式,即可免費繼續使用。

不過不影響之前已經產生程式的使用者,依舊可以繼續免費使用。
事實上只要你拿到程式就能免費使用。
程式如下,請將其中 @你的LINE官方帳號 的部分改為自己的帳號即可。
<!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
line: "https://line.me/ti/p/@你的LINE官方帳號", // Line QR code URL
call_to_action: "立即聯絡我", // Call to action
button_color: "#FF6550", // Color of button
position: "right", // Position may be 'right' or 'left'
};
var proto = 'https:', host = "getbutton.io", url = proto + '//static.' + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- /GetButton.io widget -->
由於官方已經停止免費提供,這程式可以免費用到什麼時候是未知數,但可以用就先用吧!出問題再來煩惱即可,不是有句話【今天有今天的煩惱,明天有明天的煩惱,把今天的煩惱留到明天,今天就沒有煩惱。】
如何將程式碼安裝到 WordPress 網站
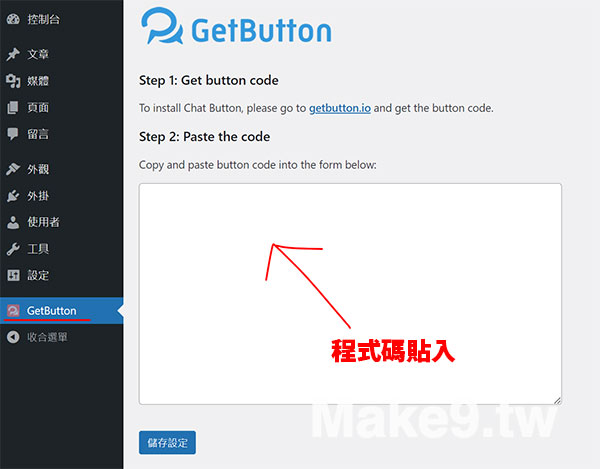
有這段程式碼不論你用什麼方法只要能新增到網站上,就能呈現按鈕。如果你不太熟 WordPress 不知道該怎麼貼上也沒關係,你可以到外掛去搜尋官方的外掛,全名是【Chat Button by GetButton.io】。
這個外掛安裝好後,就只有一個框框,將上述程式碼貼入框框就會看到按鈕喽!

祝大家使用愉快!
在這裡,你不會被廣告打擾,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。

![[自媒體經營] AI 辨識更準確!快速為影片上字幕](https://make9.tw/wp-content/uploads/open-ai-whisper-cover2.jpg)