301轉址是什麼?
301你可能沒聽過,那「404」呢——就算沒聽過也總看過吧!其實這些都是「HTTP狀態碼」,也有人稱HTTP返回碼。其實這都不是給人看的,是給「機器」看的,像是「搜尋引擎」,返回就是當它查詢某個頁面時⋯⋯伺服器主機「返回」HTTP狀態碼給它,這樣它就能了解目前這個網頁的狀態。
常見HTTP狀態碼:
| 代碼 | 代表狀態 |
| 200 | 連線正常 |
| 301 | 永久轉址 |
| 302 | 暫時轉址 |
| 404 | 找不到此頁面 |
| 503 | 伺服器過載暫時掛掉 |
| 更多請參考:HTTP狀態碼 | |
像是返回200表示連線成功,網頁沒問題;返回404代表這個頁面目前是找不到的,久而久之都是404的話,搜尋引擎就可以判斷可能這個頁面永久消失了,於是去解除它的收錄——以後就再也「搜」不到此頁了。而301則是告知搜尋引擎,這個頁面還在,但網址「永遠」改變了!然後改變之後的網址是⋯⋯ 簡單說301就是將到達網站舊網址的人導到你新的網址,並告知搜尋引擎這件事。
一定要做這個301嗎? 我自己寫個js將進到這裡的人都導入到新的呢?
可以,但就如上面所說,這樣你就少了「告知搜尋引擎」的步驟,因為自己寫js或用其他方法導至新頁面,搜尋引擎並不知道你這樣做的用意,甚至會認為你這個頁面可能是釣魚網站;一進來就又將人導到其他頁面。因此如果你想做好SEO,或是你不希望頁面排名到後退的話,就得好好的做好301。這邊就有一個活生生血淋淋的慘痛例子,總監叔叔我曾經跟大家分享過經營一個歌詞網站的故事,如果有興趣了解的可以到這觀看:我在Google流失了百分之九十流量,卻在Yahoo成長了百分之三百!
換網址案例說明
這邊是可能的情境:
假如我網站有一頁介紹了<新不了情>的「歌詞」
有人到Google搜尋「新不了情」
找到了我的網站頁面
使用者點擊了我的頁面 -> 進入了”新不了情”歌詞頁面 -> 看到了歌詞很開心 -> google加分
而換到新的網站後的情境:
一樣有人到Google搜尋”新不了情”
找到了我的網站頁面
使用者點擊我的頁面 -> 卻跳出404找不到此頁 -> 使用者不開心 -> google扣分
而更糟糕的是,假如你的「新不了情」,本來是你網站的「紅牌」,也就是熱門查詢歌詞,每天一千流量有其中三百就是來看新不了情的,結果全都被導到「404」去,不但無法繼承到新的頁面去,更糟的是還得被Google「扣分!」
301網址的實用情境
舊的網址:
https://make9.tw/about/關於我們
新的網址:
https://make9.tw/關於我們
看出有什麼不同嗎?新的網址少了「about」,因此在301上的設定就會是:
https://make9.tw/about/關於我們 經過301轉址 https://make9.tw/關於我們
這樣搜尋引擎就能清楚,以後這個「https://make9.tw/about/關於我們」,將永久的改變為新的「https://make9.tw/關於我們」,等待一段時間後他就會將本來搜尋引擎的登錄改為新的網址。
實戰:使用Simple 301 Redirects設定301轉址
如果使用的是「WordPress」的朋友
只要照著下面做,透過WordPress強大的「外掛資源」簡簡單單就能實現301轉址,請下載這個外掛:
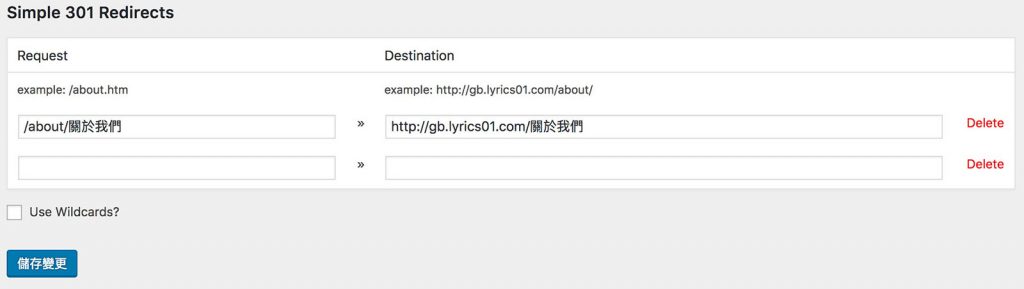
安裝後進入外掛的設定頁面(如下圖),功能很簡單——左邊第一格是輸入本來的位置;後面那格則是輸入要「301」到哪個網址去。

我刻意仿造了上面的說明做了一條301轉址,將本來網站上的關於我們頁面去掉「about」轉為新的網址,這邊要注意的是,前面是用「相對位置」,也就是你的網站網址加上/之後的網址。
像是我左邊那格設定的是「/about/關於我們」,範例中我網站的網址是「http://gb.lyrics01.com」,那完整組合起來就是「http://gb.lyrics01.com/about/關於我們」,這樣明白嗎?相對位置就是以你現在本身網站為出發點,的網址位置。
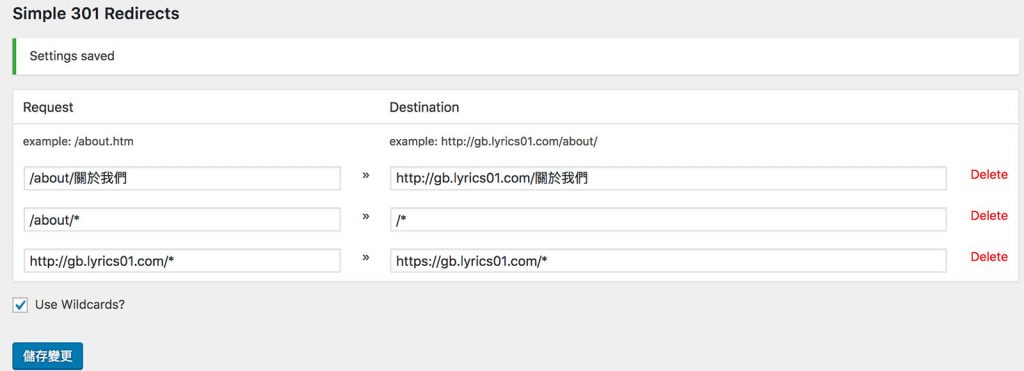
使用萬用字元一次設定大量頁面
右邊那格跟左邊一樣可以填相對位置,也可以填整串網址,是沒有限定的。如果要處理的頁面很多沒辦法一個一個設定,也可以善用萬用字元,就是把下方的「Use Wildcards」勾選起來。

這邊第二條規則我用了萬用字元*,*代表任何數值,因此本來網址只要是「/about/」之後的不管是「http://gb.lyrics01.com/about/關於我們」、「http://gb.lyrics01.com/about/聯絡資訊」,都符合我們設定的規則,因此都會被轉變成沒有about的狀態。
第三條規則我兩邊都用了絕對位置網址的方式設定,這條設定是假設裝了SSL後,要將網址從本來「http」轉為有安全協定的「https」而寫的規則,左邊http沒有加s的訪客,全部都會被轉到有安全協定的https,並搭配萬用*套用到所有網域下的頁面。
如果你不是使用Wordpress來架構網站的話,就必須設定Apache的.htaccess或是Nginx的話就需設定conf檔,之後頑五可能會再寫一篇這兩種的設定方式。
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。






嗨!歡迎來到造九 😊 打聲招呼吧!