說到WordPress網站的優化或快取,很多人會第一個想到或說到的應該是「WP SUPER CACHE」,但裴瑞今天要提出一個不同的「答案」,其中一個在目前市面上的WordPress優化教學甚至「很少」被提到,但效果卻是「驚人」的!今天裴瑞不藏私,大方地分享給大家:那就是 Autoptimize + Hyper Cache 一個優化檔案載入的外掛、加上一個輕量的快取外掛。
還在觀望的朋友可以參考下方「優化過程」實例,可以比較一下前後的差異,不多說,這就開始吧!
2022/2/11 更新:
本篇文章寫於 2018,Heyper Cache 這個輕量易用的快取外掛依然沒有紅起來,反而越來越少人討論!但是!!!本站到現在還在用本文介紹的組合,中途曾經試過轉換成其他的,我都覺得速度沒本來這兩個組合好,因此又都用回來。僅給看本篇文的人參考,自己決定要不要使用此外掛組合。
另外我喜歡給客戶的網站安裝 WP Fastest Cache,這款我認為簡單易用又有效果,且一款就能做到本篇文的兩款外掛功能,也是我滿推薦的快取外掛!
內容索引
WordPress優化神器:Autoptimize安裝與測試
優化前網站速度與跑分
在進行優化之前先進行一次網站「測速」,藉以跟「優化之後」的結果做比較,第一次測試的成績如下:


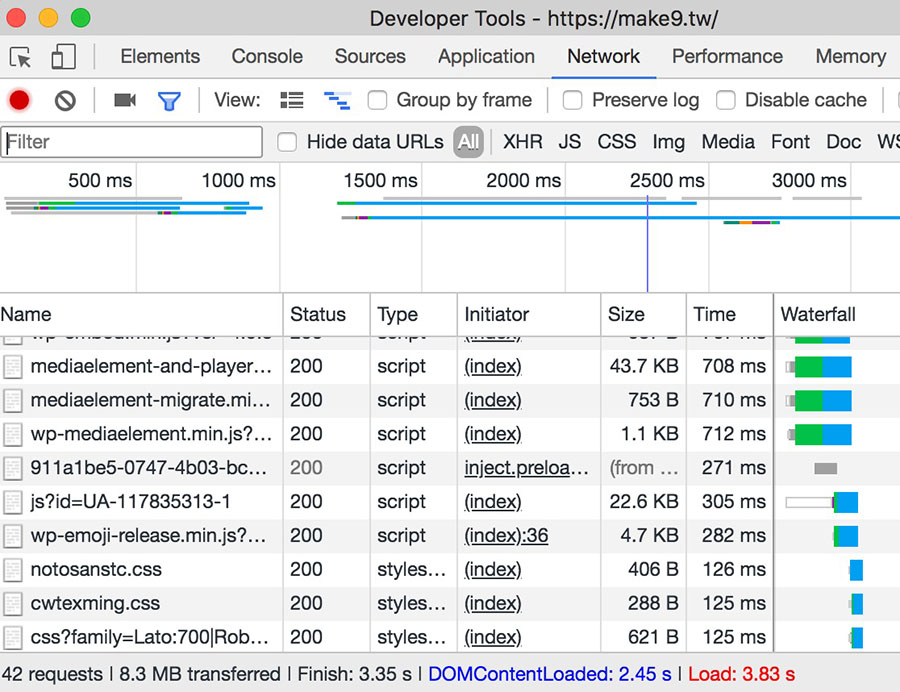
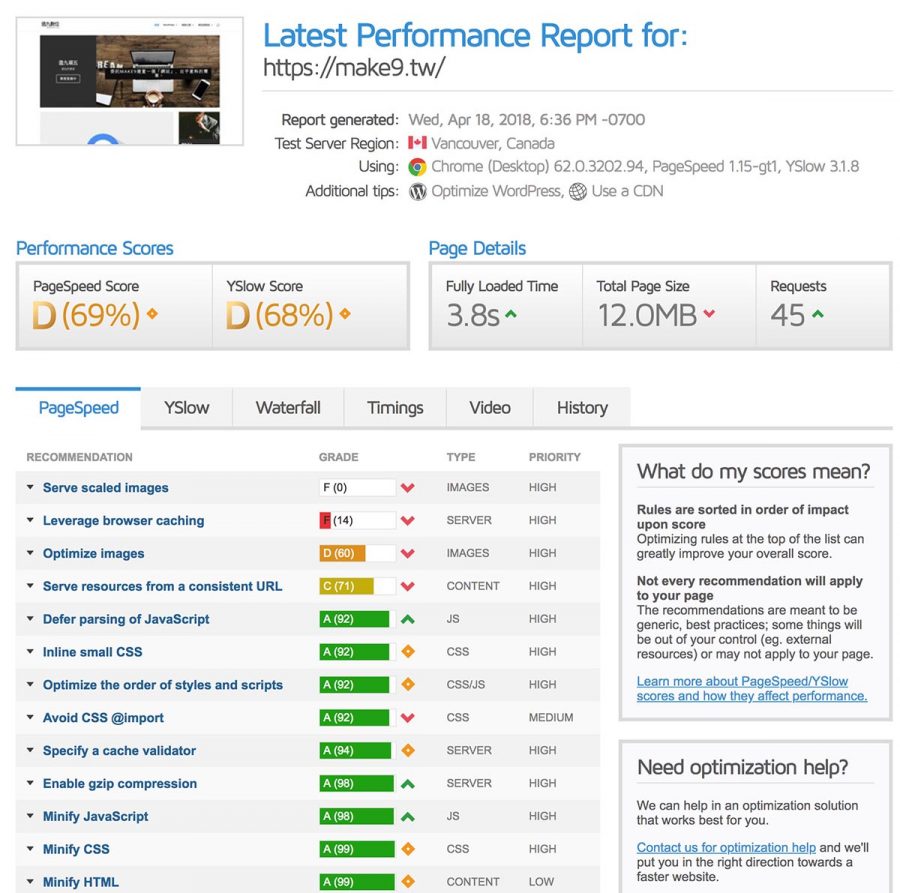
在沒「優化」的情況之下,Chrome開發工具;以及GTmetrix的測試結果,兩邊的載入時間都算一致,約為3.8秒,但在GTmetrix「評分」的部分就不太好看了,不管是在「PageSpeed Scores」、「YSlow」都只得到「D」的評等,另外可以注意一下「Requests」為45(後面的綠色箭頭向上,代表分數高於多數網站平均值。)
WordPress優化開始:安裝Autoptimize
此款外掛的主要功能是,「合併」你網站的css以及js檔案,透過合併來「減少」訪客連入網頁時需要的「Request數目」,很多人對這個詞可能有點陌生,它是請求的意思,多少Requests代表「訪客端」需要跟你的伺服器「拿」多少檔案,才能正常運作與顯示你的網頁。
事實上每個網站都是由非常多的程式 (js)、以及外觀設定(css)所組成,每個「外掛」及每個功能都含有「各自」的外觀CSS以及程式js,加上「主題Theme」本身也帶了不少的CSS及js,因此一個網站常常動輒是「100」起跳的「Requests」,而因為我的網站還很新,很多功能還沒開發完成,加上本身有在控制這方面的數目,因此上面測試時Requests只有45,儘管如此還是來測試看看優化會帶來什麼變化。
Autoptimize優化設定


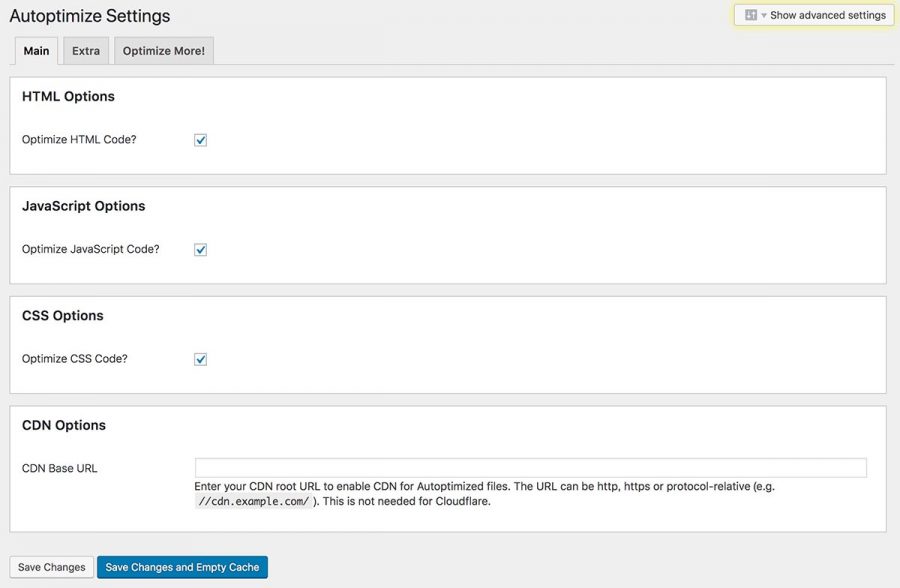
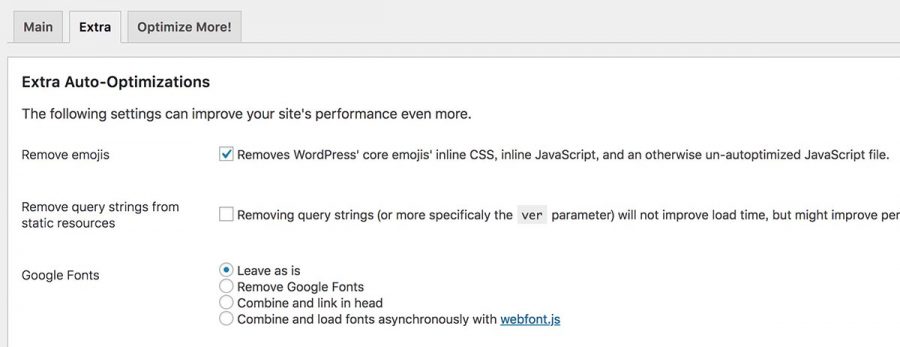
進入到Autoptimize設定頁面,把三個選項:優化HTML、優化程式Javascript、優化外觀檔CSS都打勾。再進入Extra選項,這邊可以自己「考量一下」,WordPress其實是有「內建」支援「emojis表情符號」的,如前面所說「任何功能」都有它「各自」的檔案。
而我的網站風格及內容並不會用到,因此我勾選了第一項,也就是移除表情符號的內建功能,減少我的檔案Requests。但如果你的網站有用到表情符號的內建功能的話,就保留著別勾選取消,否則可能會看到魔法消失,本來有使用的表情符號變回一堆標點符號。
然後你在WordPress上方的AdminBar(就是你登入才會出現的那條黑黑的),就可以看到Autoptimize優化你的WordPress網站的狀況,可以看到我剛安裝目前是0%,要怎麼讓他優化呢?那就是進入你自己的網站,「到處逛逛」,他就會依照訪客來訪時所請求的實際檔案下去做優化,之後再回頭看這個數值,就會有跳動了。
Autoptimize優化後測速
進行了上述優化後,再來進行一次網站測試,結果如下:


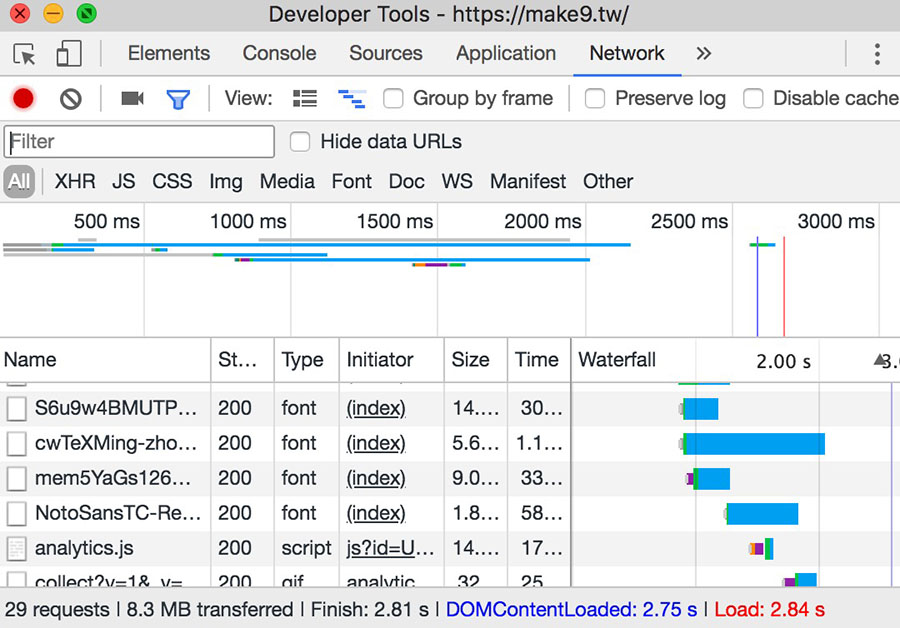
WordPress在優化後——Requests在Chrome中減少為29,Loading的時間也有變快一點;但在GTmetrix上Requests為31,讀取速度部分「反而變慢」,但在評分部分直接「提升為C等。」很明顯Automtimiz所帶來的最大好處就是將檔案合併後降低Requests數,但因為我的Requests本身不多所以優勢還沒有很明顯,之前我在一個破百Requests的WordPress上優化後直接剩下50幾個,優化了50%以上,那就差很多了。
Autoptimize最佳搭配組合Hyper Cache
Autoptimize官方建議搭配的快取

接著我們安裝快取Cache外掛,搭配Autoptimize來做測試。在Autoptimize的外掛說明頁面中,就有建議搭配一起使用的快取外掛。赫赫有名的WP Super Cache就在第一個!也是很多人的選擇,但這邊我要使用的是我認為「效率奇佳」、又「輕量」的Hyper Cache!
為什麼選擇Hyper Cache?
之前有幫一個網站「非常笨重」的客戶處理WordPress問題的,發現它使用了此款快取Cache外掛,在處理問題的過程中,因為某些原因把「快取」先關掉,忘記開啟的情況下⋯⋯我回到她的網站測試剛剛新增的功能,結果——超級——無敵——慢!我差點以為首頁「當掉」了開不起來!後來再「開啟」Cache後,天阿!這速度也太天差地遠了吧!
在那時我就對這個「快取程式」留下了一個深刻印象,後來又常看到其他有提到這款的部落客們對這款的「評價」都是非常的好(只要搜尋一下Hyper Cache就會發現每個有測試到此款的,評價都是很好的),但以它的「下載量」來說真的是不太熱門。而這次我將選擇此款Cache來做我WordPress的網頁端快取。
Hyper Cache初始設置
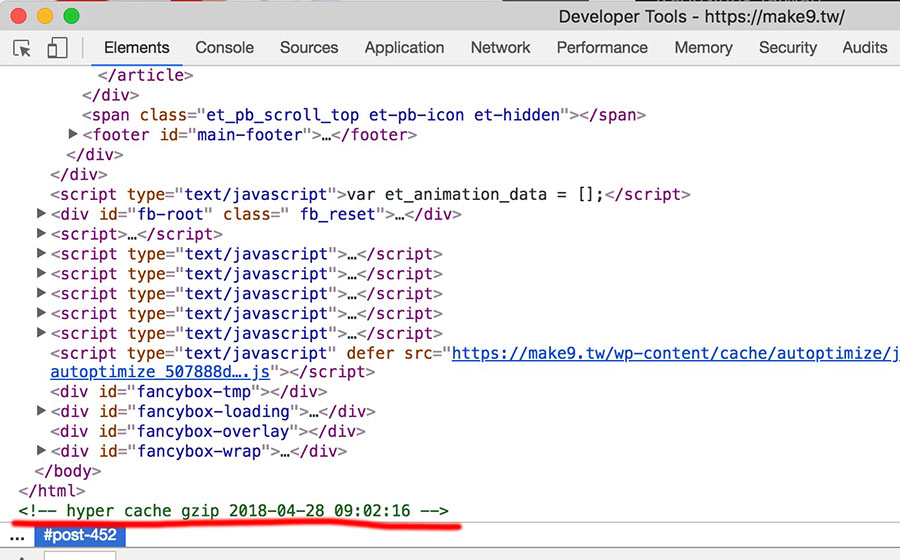
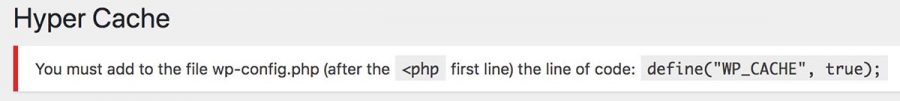
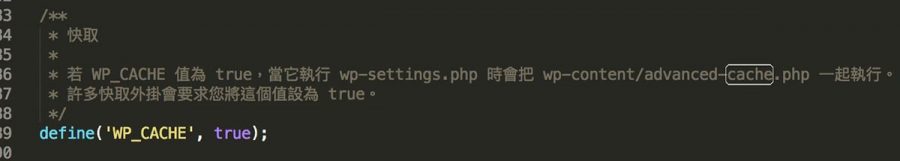
安裝完成並啟用後,你會看到Hyper Cache設定頁面的上方跳出此行紅色警告,是告知你要到WordPress根目錄的wp-config.php中去,加入此行程式:
define( 'WP_CACHE', true);
實際打開WordPress根目錄的wp-config.php後,發現本來就有此行程式,但是被註解掉了,把前面的註解去掉,變成如上圖一樣即可。如果沒找到此行自己找一個空白的地方輸入即可。

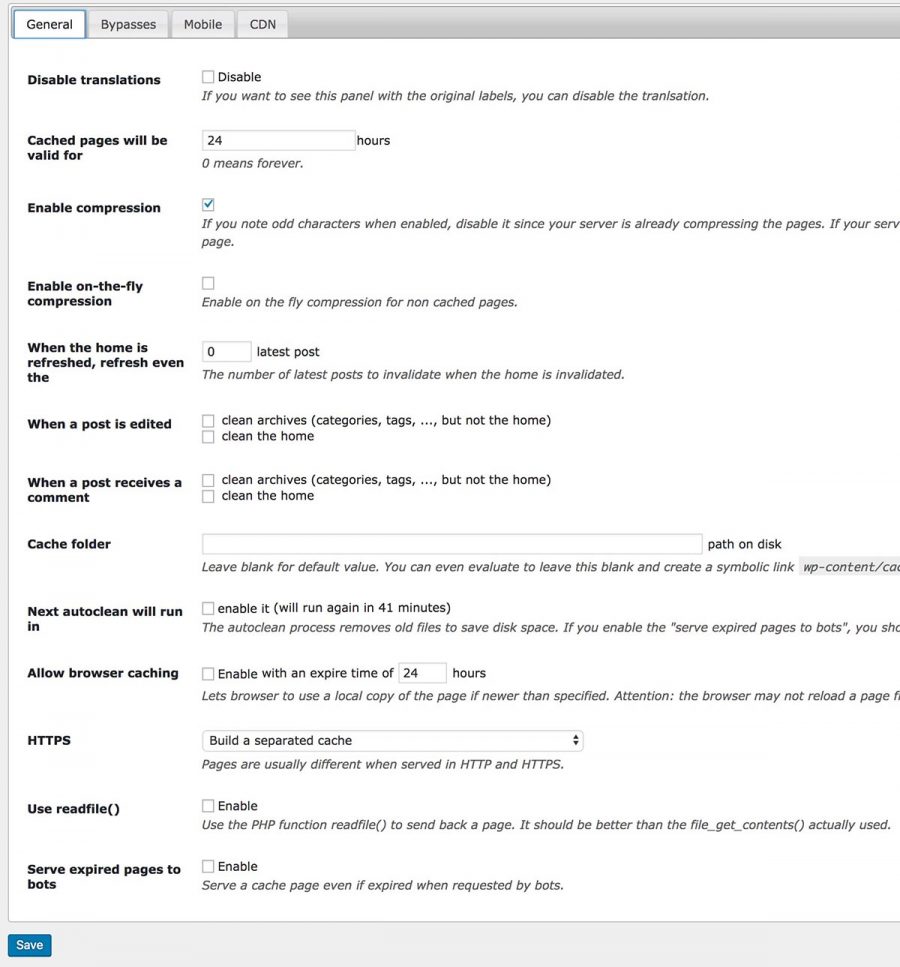
接著是Hyper Cache的設定頁面,基本上「外掛啟用」後就會自動開始快取了,設定頁面我只有再勾選Enable Compression。然後記得要逛逛網站才會讓各頁產生快取,還有一點算是Hyper Cache貼心的地方,只要你是登入管理者的狀態,去瀏覽網站都是沒有快取的,一方面方便你在修改程式或功能時,可以準確的看到新的變化,而不是被快取住的頁面。也因此,如果要測試「快取後」的速度,要開無痕視窗、或開另一個沒登入的瀏覽器來測試,任何方法⋯⋯只要記得「登出」的狀態來測試才是準確的喔!

Autoptimize + Hyper Cache優化後測試

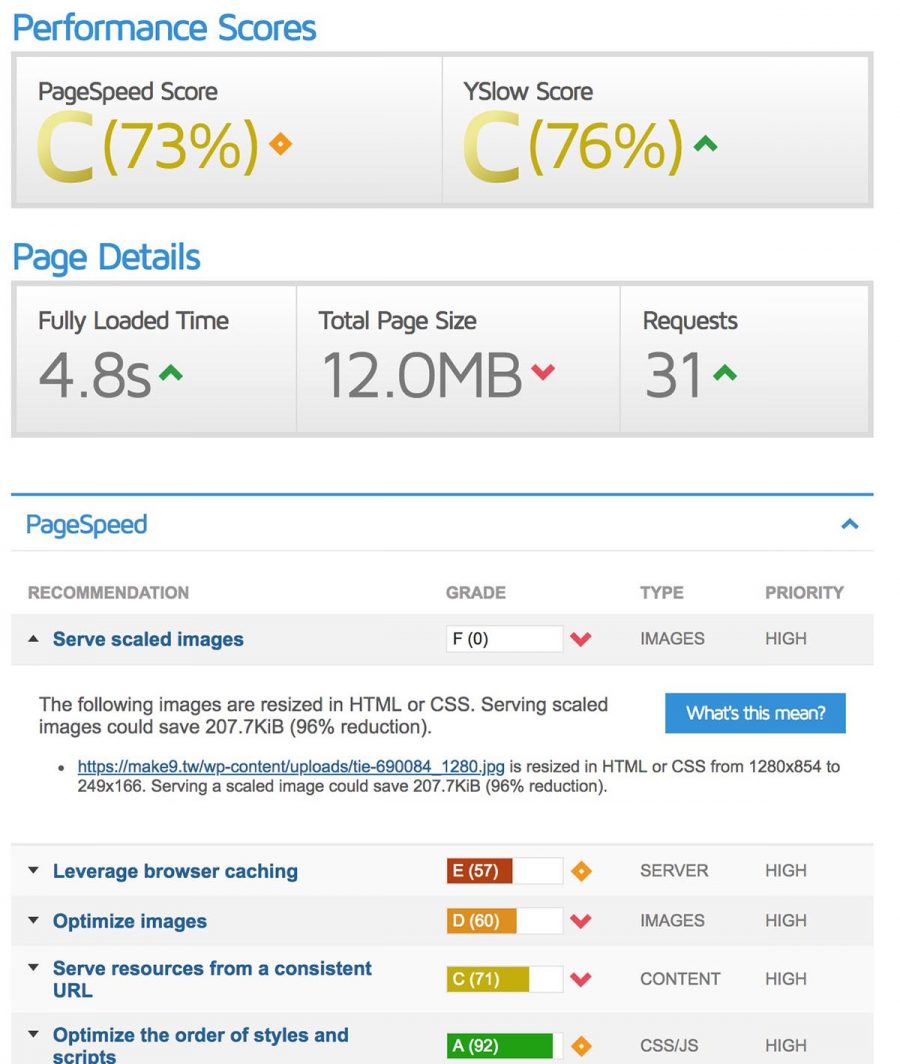
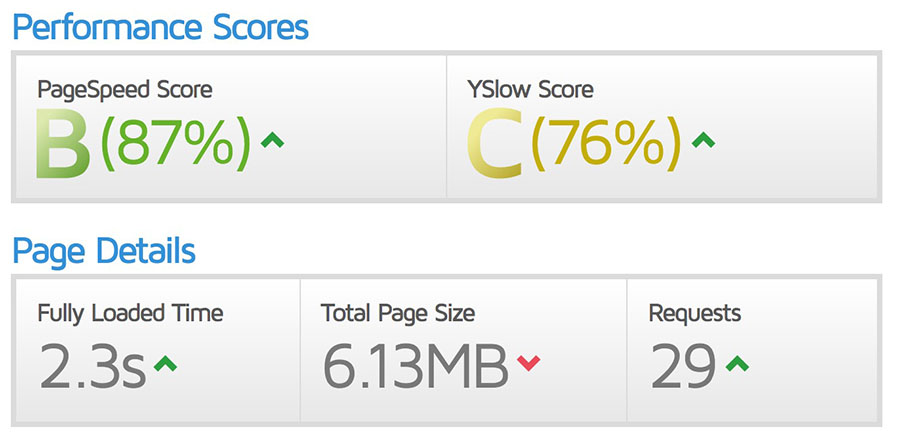
可以看到裝了Cache後直接在讀取時間上有了大幅的進步,並且提升到87%-B級的評等。而YSlow上雖然只有76%,但因為Yslow將網站有沒有做CDN列為重點評分,而在台灣我試過幾個CDN效果都不佳,不如不做,效果比較好的都需要付費,不像國外很多資源可用,只能說國情不同,還是得依實際狀況考量。
另外可以看到所有標準旁邊都有一個箭頭,如果你的表現優於所有網站的平均,箭頭就會是綠色向上,造九頑五網站在檔案大小上是大於平均的,查看原因後發現是由於Google Font太大,因此這邊我再進一步,把字體都改為內建的,捨棄所有Google Font的字體來測試。

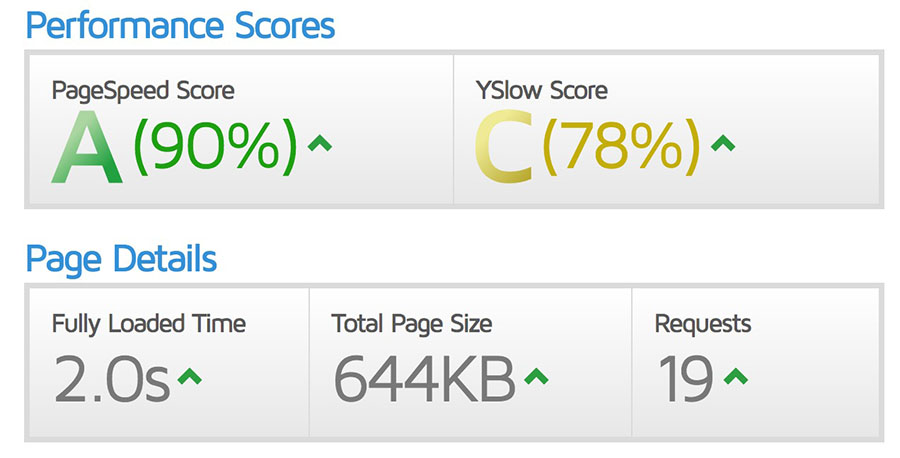
評等提升至A,整頁所需的檔案大小變為只需要644KB,讀取時間和Requests也有更好的表現,但到底「網頁」是用來「使用」的,不是用來「跑分」的,使用Google字體的網站我認為是比較易於閱讀,並能統一Windows和Mac的使用者體驗,因此我還是把Google字體給加了回去。
快取優化測試總結
如果你用「GTmetrix」去測試一些你常逛的網站⋯⋯你會驚訝的發現,用Autoptimize搭配Heypercache的表現,已經優於大部分你在逛的網站了,很多網站雖然有做「快取的優化」,卻忽略了「Requests數」的優化,因此「爆高的Requests」會是你常常看到的,如果你看到這邊⋯⋯那還不趕快替你的「WordPress」裝上「Autoptimize」,他會很好的搭配你「現有」的快取外掛,不管是「HeyperCache」還是「WP Super Cache!」

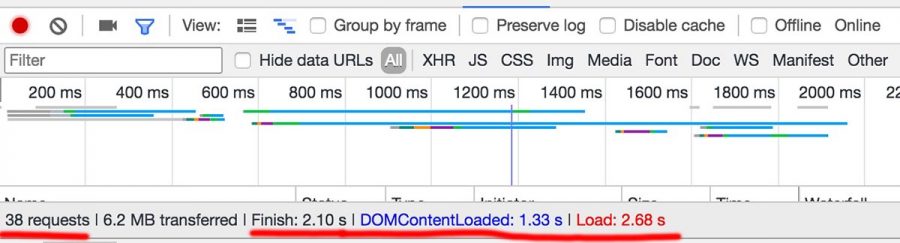
最後附上我在寫這篇文時做的測試,已經比上面剛安裝優化時期,又多了不少外掛和程式,依然把讀取時間和Requests數控制得很好!是一款很優異的外掛呢!
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。














嗨!歡迎來到造九 😊 打聲招呼吧!