2024/09/01 更新:寫在前面,後來我捨棄 LiteSpeed 技術,重新回去用 Nignx,因為我後來發現 LiteSpeed 的快有點建立在不穩定之上,在我用 LiteSpeed 的期間,網站當機次數是我架站以來最多的。
再來是安全性的問題,LiteSpeed Cache 外掛屢屢遭遇安全性問題,出現高危險漏洞成為駭客攻擊目標,數個月前有個客戶就因為使用 LiteSpeed Cache 外掛,因為漏洞而遭到攻擊在 wp-config.php 被注入惡意程式。
結果沒想到最近又爆出高危險漏洞再次被駭客鎖定,想看新聞的話點這裏,不禁讓人想高速度的背後是用什麼做為代價,網站最重要的還是穩定性。
再說 WordPress 還是有其他外掛速度也非常不錯,像是付費版的 WP-ROCKET,再來是我自己超愛用的免費快取外掛 WP Fastest Cache,真的沒有非 LiteSpeed Cache 不可。
LiteSpeed Cache 快取技術為什麼強?因為它的快取技術已經不只涵蓋於網站之上,而是涵蓋到主機端,我以前寫過一篇文章,WordPress 要快很大一部分因素還是取決於主機速度。
而當時我還沒在使用 LiteSpeed 的相關技術,後來發現 LiteSpeed 可以橫誇到主機端的優化,試用的感受更是非常滿意,連 WordPress 操作最慢的後台速度都變快了!
內容索引
LiteSpeed 並非沒有條件的免費
LiteSpeed Cache 快取外掛雖然免費,但是如果一般網站使用,它的快取效果就只在網站端。要發揮它的效能必須主機端支援 LiteSpeed 技術,才能完整融合讓這個外掛發揮 100% 實力。
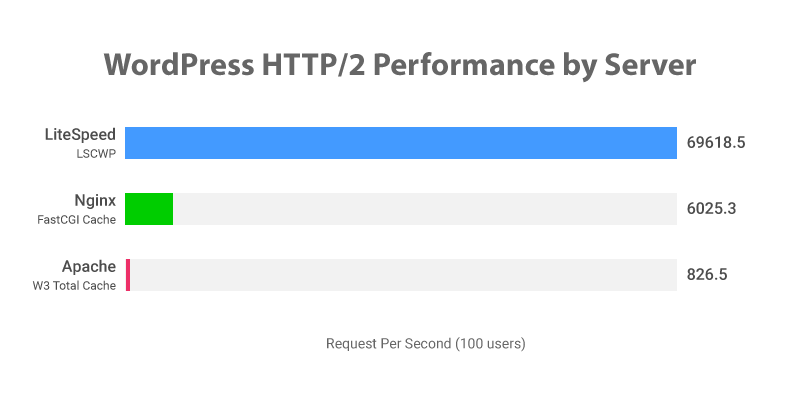
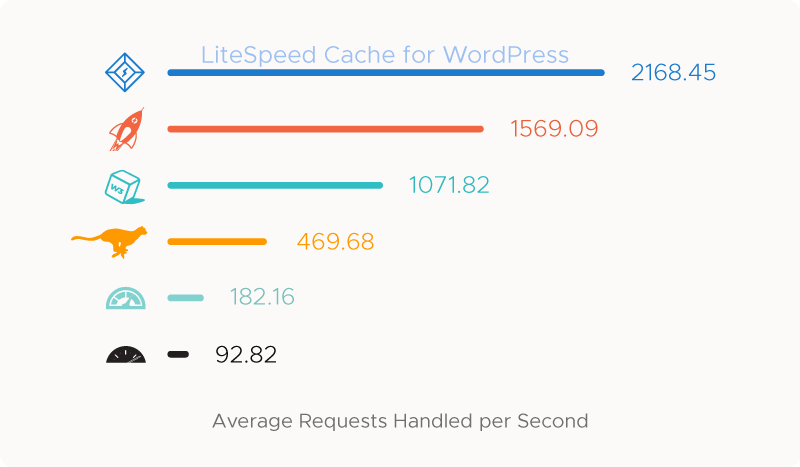
LiteSpeed 在測試中輾壓性的勝過其它技術的主機:

對主機不懂的朋友我這邊稍微解釋一下,最早期架設 WordPress 的主流是採用 PHP + Apache,當 Nginx 技術出來的時候,我也是最早一波的採用者,當時就覺得速度有感提升,比起 Apache 快很多!
以上述圖表來看,的確 Nginx 比起 Apache 來得更快!而 LiteSpeed … 呃,這不用我說了吧!完全是碾壓阿!於是我觀望了一陣子,先某些站獨立試用確認 LiteSpeed 技術穩定可靠後,才將所有主機改為此技術。
外掛免費,但條件就是需要採用 LiteSpeed 技術的主機。

前陣子我也有使用 WordPress 上另款知名的付費快取 WP ROCKET,付費期間還沒結束我就轉到 LiteSpeed 了。不過我得公允的說,前者表現也不差,且如果你的主機沒支援 LiteSpeed 技術,WP Rocket 就是你最好的選擇!但 WP ROCKET 要每年 $59(台幣 1,800),而 LiteSpeed Cache 免費又更快,這樣選誰很清楚了吧?就是一開始就選有支援 LiteSpeed 的主機阿!
LiteSpeed Cache 外掛功能超級多!該如何設定?
基本上 LiteSpeed 主機的 WordPress 都會內建 LiteSpeed Cache 外掛,如果沒有也可以自行到外掛搜尋下載。
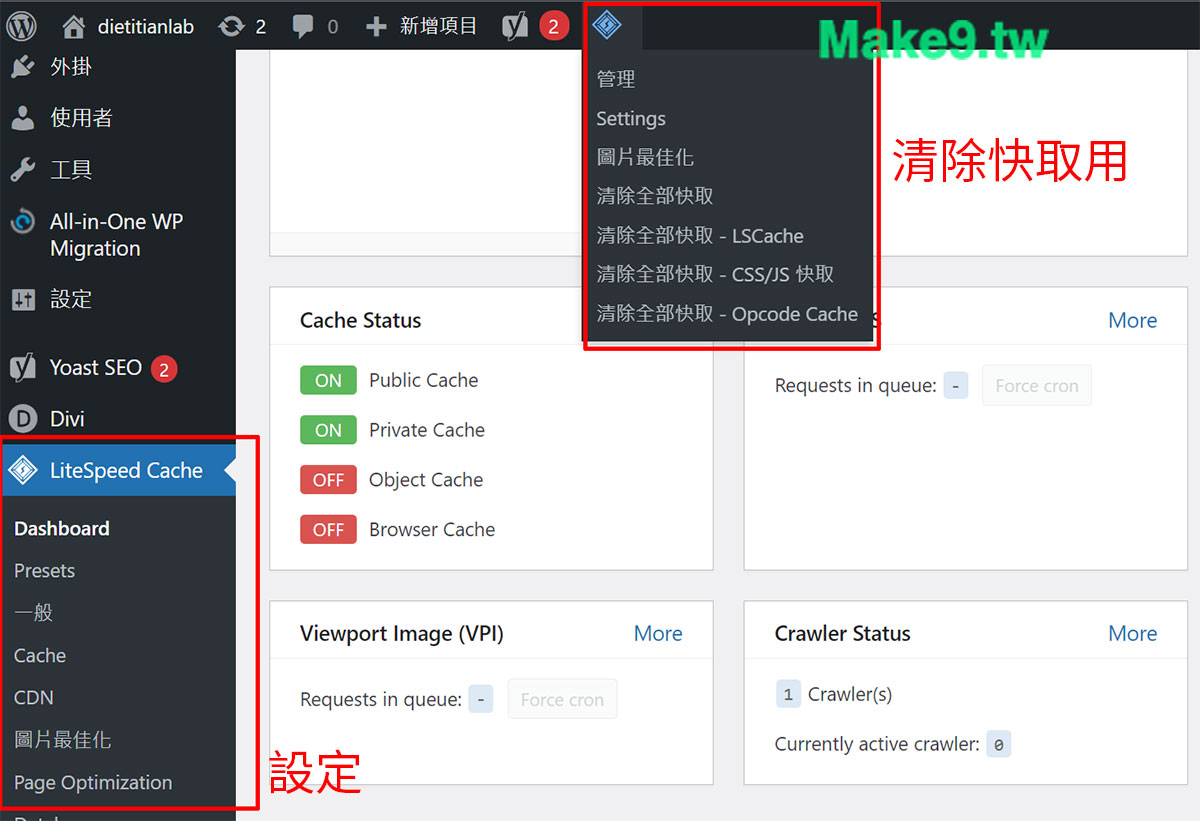
安裝啟用後,就能看到這兩個位置有設定選項可以操作。

一般設定 General Settings
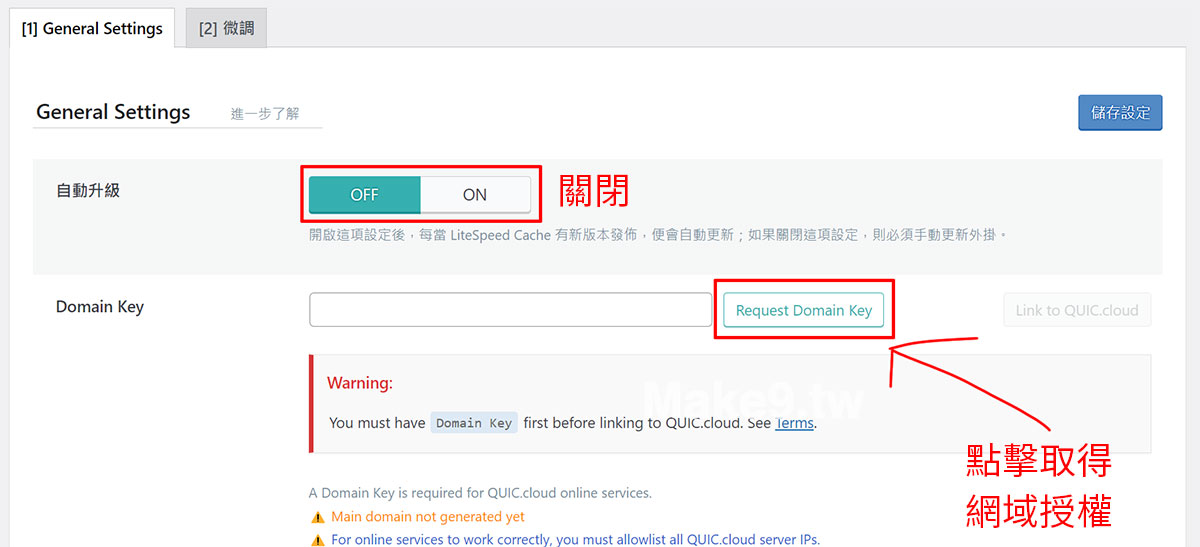
首先點選 LiteSpeed Cache -> 【一般】
- 自動升級
- 不建議開啟,事實上任何 WordPress 自動升級 (包括核心升級) 我都是不建議的,在沒有人為監管的情況下自動升級有網站掛掉的風險存在。
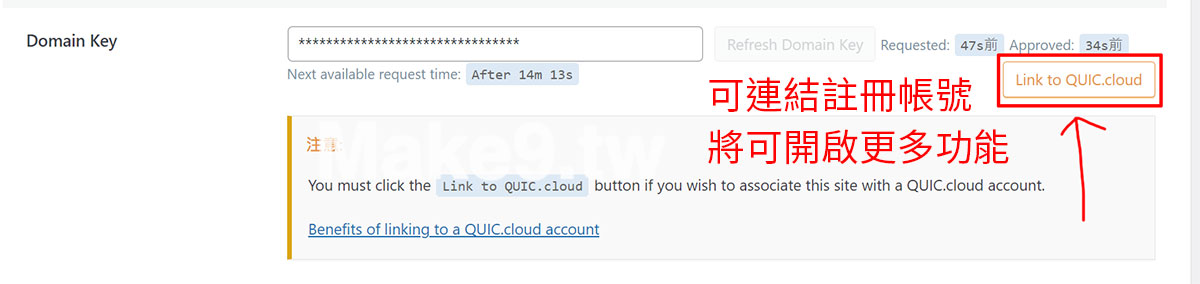
- Domain Key
- 只有第一次需要申請,點擊下方按鈕它就會自動幫你取得授權,之後可以在自己看要不要進一步註冊(免費),授權以及註冊後可以用的快取功能將更多。


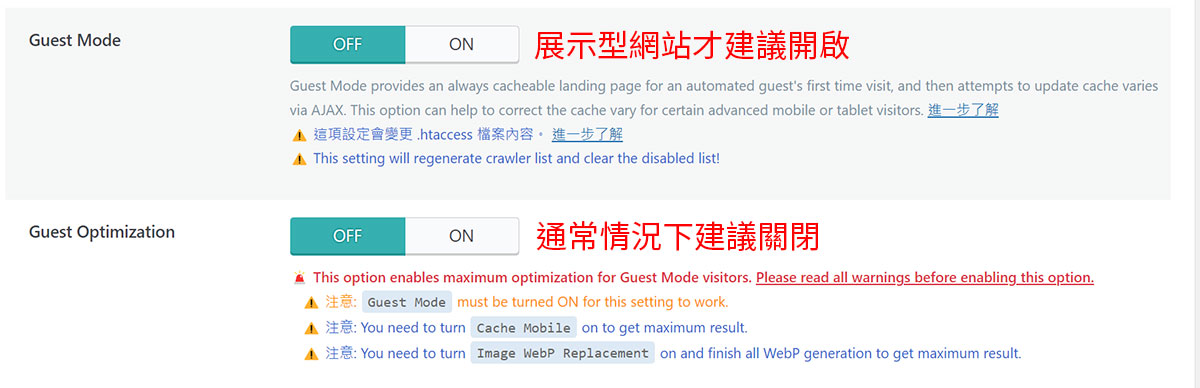
- Guest Mode
- 透過 LiteSpeed 的特殊技術來讓第一次訪問的訪客更快的載入速度,先以完成載入為首要目標,載入完成後再透過 AJAX 來局部更新最新的動態內容。這將對展示型網站特別有效,對於動態內容多的網站如電商也會特過 AJAX 來顯示正確最新內容,但要開啟依舊得經過測試網站無誤後再做開啟。(我自己是沒開)
- Guest Optimization
- 上面 Guest Mode 的更加極致,也更加激進的版本,完全以加載速度為目標,因此導致與主題或頁面編輯器出現衝突而導致錯誤的機率更高。(這是給追求跑分,而不是網站體驗的人的選項,基本建議不要開。)
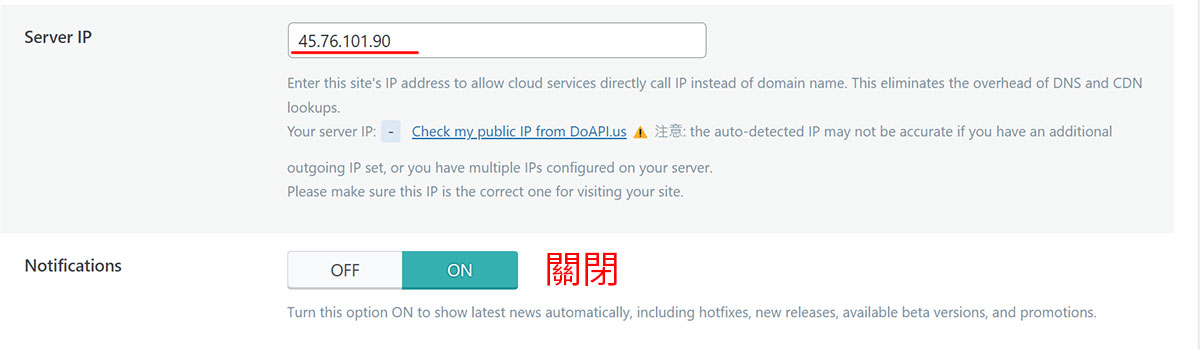
- Server IP
- 藉由提供主機 IP,讓 LiteSpeed Cache 幫妳做更好的速度優化,加快訪客與你 WordPress 主機的連結(我有用喔!)。



LiteSpeed:Cache 網站快取選項
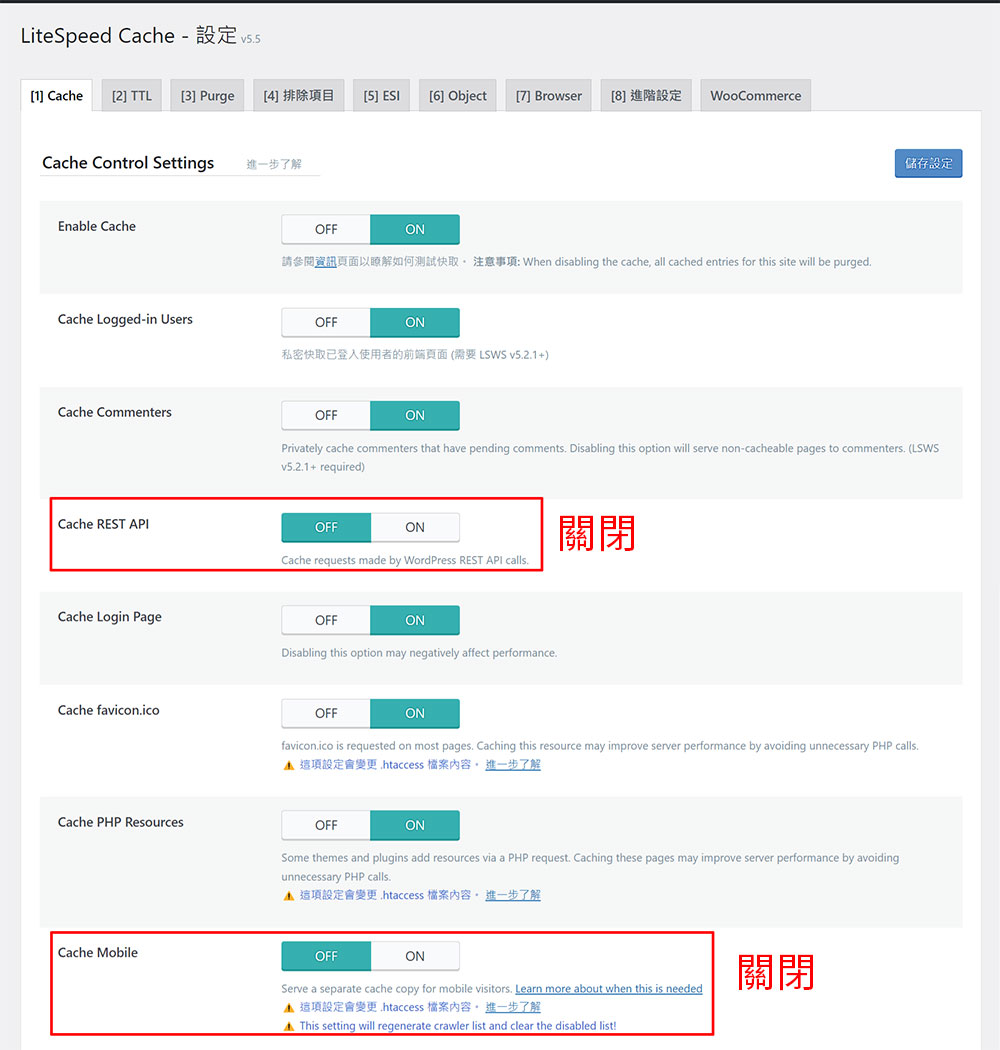
Cache
LiteSpeed 網站快取設定

- Enable Cache
- 打開快取,如果這個選項沒打開,下面的設定都不會有作用。基本上安裝好外掛這個選項預設已經開啟。
- Cache Logged-in Users
- 為登入者開啟快取。像是登入的你自己,要不要有快取,還是要看到原始未被快取的最新樣貌,方便修改後第一手觀看。(我自己是有開,免得自己看到第一手最新,忘記瀏覽者可能被快取住,而忘記清快取)
- Cache Commenters
- 快取訪客留言。
- Cache REST API
- 快取 REST API,如果你不知道什麼是 REST API,也沒有用手機版 WordPress 發文、管理的習慣,就直接關了吧,就算有還是關了吧,快取這個的效用不大。
- Cache Login Page
- 快取登入頁面。(如果你的網站沒開放註冊,會去登入頁的其實只有你自己,也可以不開,但開著也OK。)
- Cache favicon.ico
- 快取瀏覽器上方的網站小圖示 favicon。
- Cache PHP Resources
- 內快 PHP 請求資源,可以減少主機運算負擔,加快速度。
- Cache Mobile
- 專為手機版獨立存一份快取內容,不過因為現在網站大多使用 RWD 技術,除非你的網站是有獨立開發手機版的,不然快取這個沒有意義。(基本上你用 WordPress 99% 就是 RWD 技術,所以就是關閉)
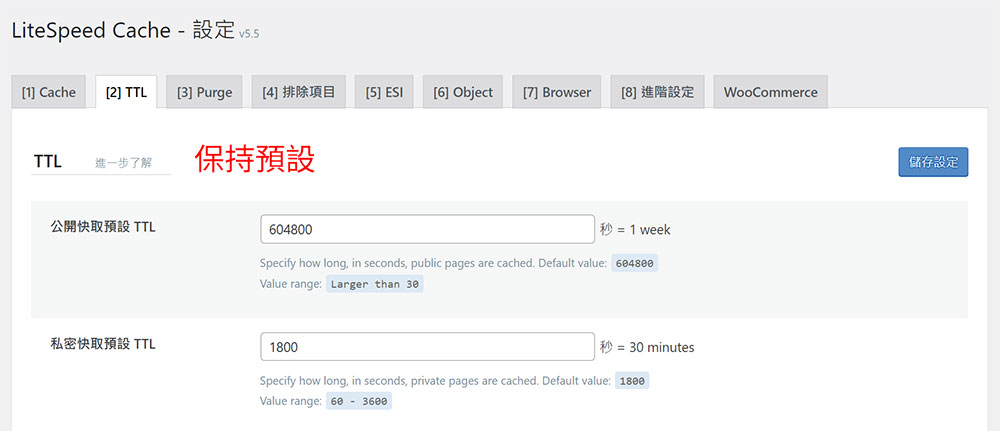
LiteSpeed: Time To Life
LiteSpeed 快取的生命週期,也就是有效時間,過了這個時間它會自動清除掉舊的快取,TTL 基本上保持預設就好。

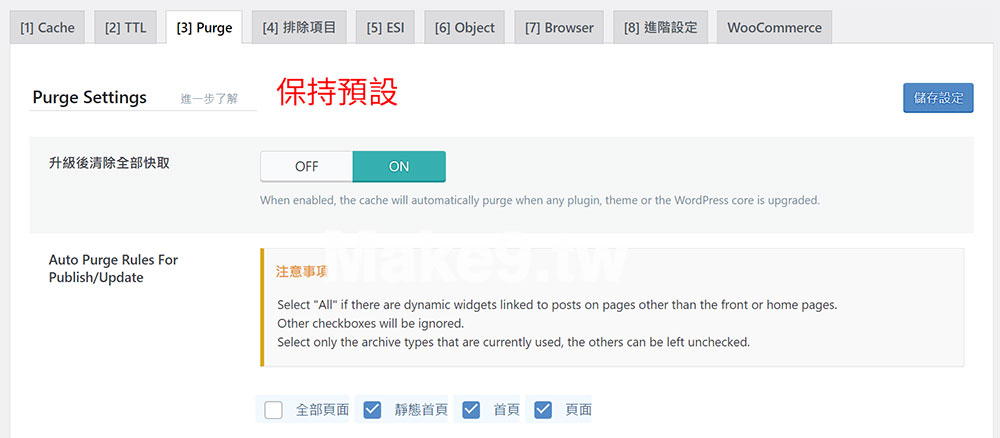
清除快取條件設定
Purge Settings 主要是設定在什麼情況下 WordPress 會自動清除快取,基本的升級核心後、發布文章後、更新頁面等,因為網站有新的內容更新,預設都有幫你勾選這些狀況會自動清除,不用手動自己按,因此保持預設就好。

排除於快取之外的頁面
排除項目是讓你把不需要快取的頁面、或是某資源,分類等細項,設定排除在外。通常用不到,除非網站有特殊狀況時,知道一下這邊可以設定排除項目,再來使用就好。

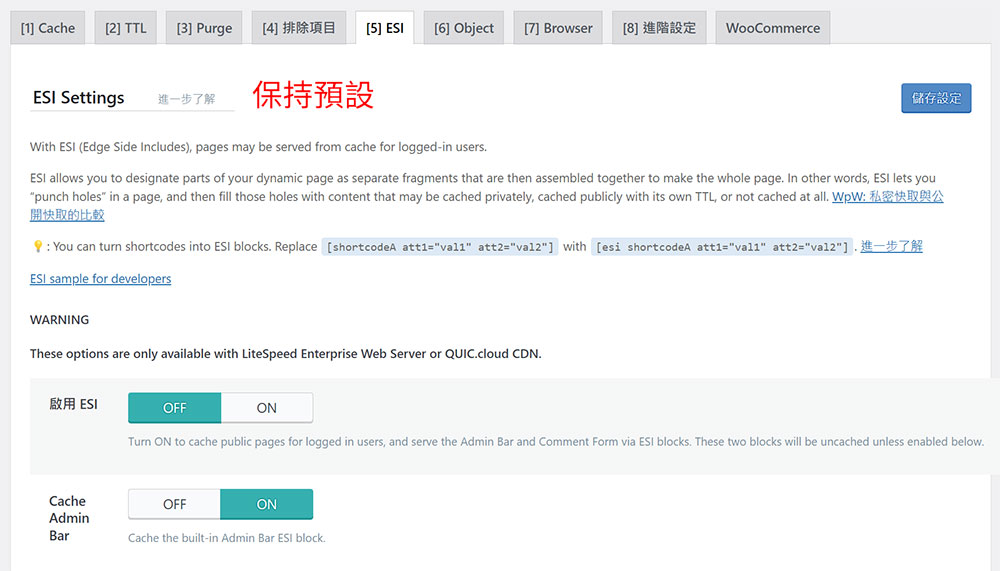
動態內容管理
ESI 將一個網頁細分為靜態網頁、動態頁面等,當訪客訪問頁面時,主機伺服器只需更新那些有變化的部分,而不需要重新生成整個頁面的內容。跟前面介紹的 Gust Mode 有點像,不過這個比較進階,需要比較繁複的設定,也不一定跟大多主流的主題相容,建議保持預設即可。

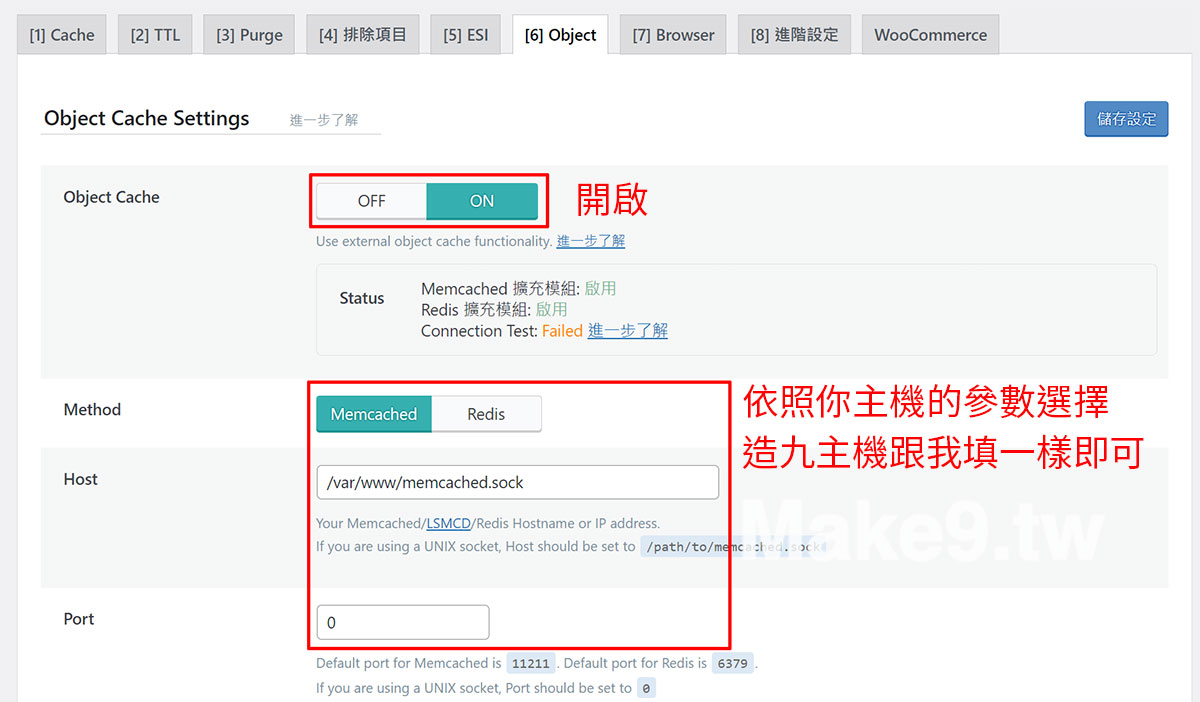
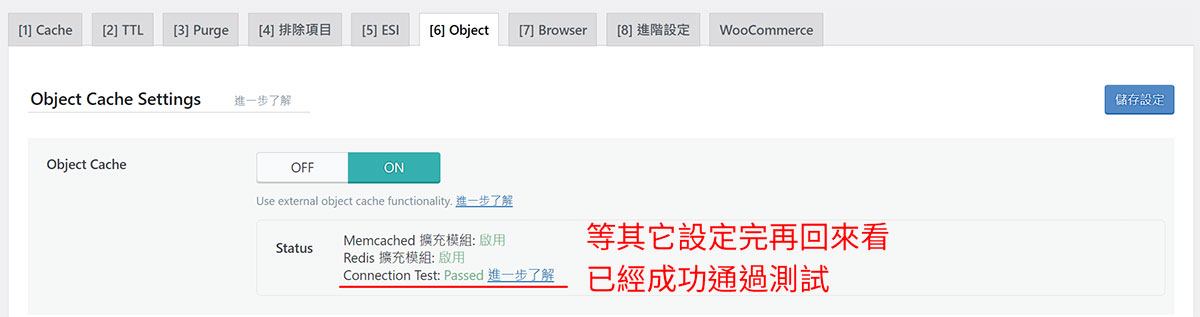
物件快取
這是如 LiteSpeed Cache 這樣進階的快取外掛才有提供的高級功能,大多免費外掛都沒這個功能,也因為 LiteSpeed 有整合主機端快取,因此只要你的主機端有支援 Memcached 或是 Redis,就能使用物件快取。


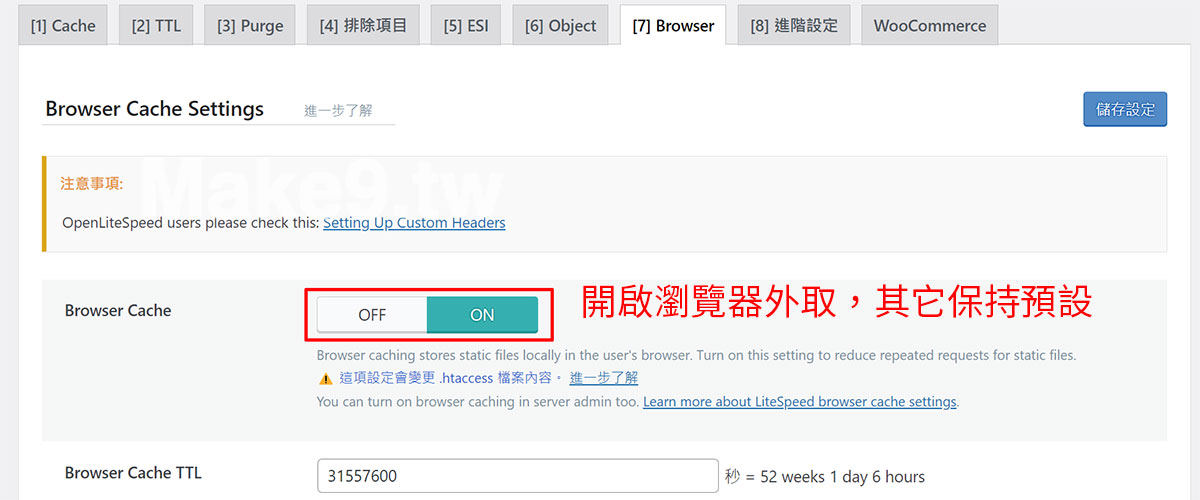
瀏覽器快取
LiteSpeed Cache 的瀏覽器快取當然要打開,訪客越用我們網站就會越來越快!

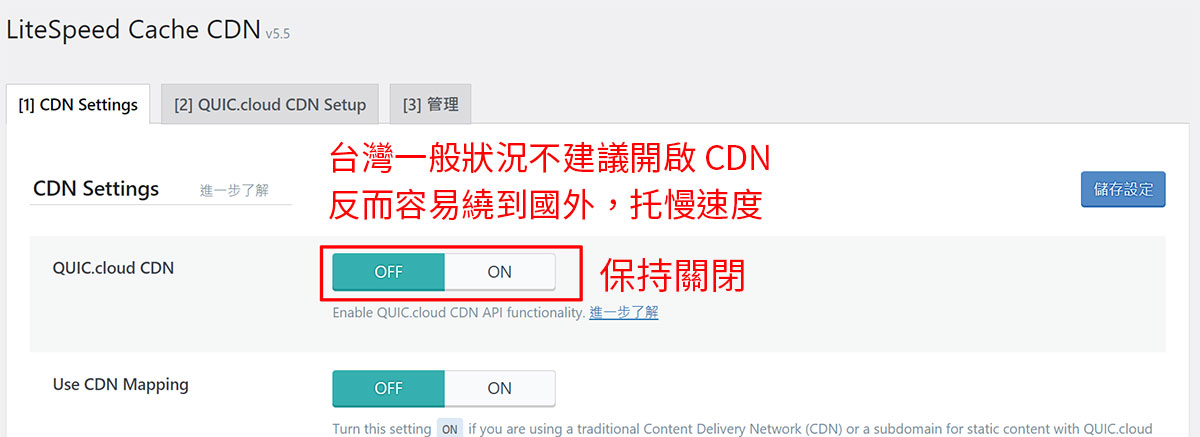
LiteSpeed Cache CDN
CDN 部份在台灣我不建議開啟,原因可以參考:WordPress 到底要不要用 Cloudflare?CDN 加速網站?
所以這邊我就保持關閉,有幾種狀況我覺得可以開啟 CDN:
- 買 Cloudflare 的 Enterprise 方案(一個月須上萬台幣),此方案會提供台灣中華電信的節點,台灣使用者就不會發生繞道國外的狀況。
- 你用的是美國機房或歐洲機房的非亞洲地區主機,因為你的主機本來就很遠了,就不用怕 CDN 繞道國外了,反而說不定有機會幫你快取到近一點的亞洲機房。
- 你的網站流量太大!當網站負荷真的太大的時候 CDN 能有效幫你減少主機負擔(基本上這邊討論的是每天至少超過 1 萬以上流量,或瞬間流量超過 500 人)。

LiteSpeed Cache 圖片最佳化設定
在你決定設定 LiteSpeed Cache 圖片最佳化之前,我要先告訴你:
我的主要網站之中部落格為主的網站我沒開啟這個優化,展示型官網為主的則有開啟。
一部分我也還在試驗 WebP 的穩定性和可靠度,一部分也是因為我認為現階段 WebP 的優化幅度不算高,比較大意義上還是跑分上的分數好看。
LiteSpeed 快取整合的 WebP 功能已經是我覺得滿完整的了,我的兩個展示型官網使用基本都沒遇到問題。可以見我之前 2021 寫下的短筆記紀錄還不推薦使用 WebP,但透過 LiteSpeed 的整合我覺得已經可以一試。
但圖片量比較多的部落格如本站未採用,原因是 WebP 格式檔案大小並未顯著小於 jpg,當然也看你設定的壓縮品質,另外因為我選擇不刪除原始檔案,以應對不支援 WebP 的瀏覽器瀏覽時使用,因此圖片檔會變成 2 倍量的增生,對於部落格網站將會大幅占用主機容量。
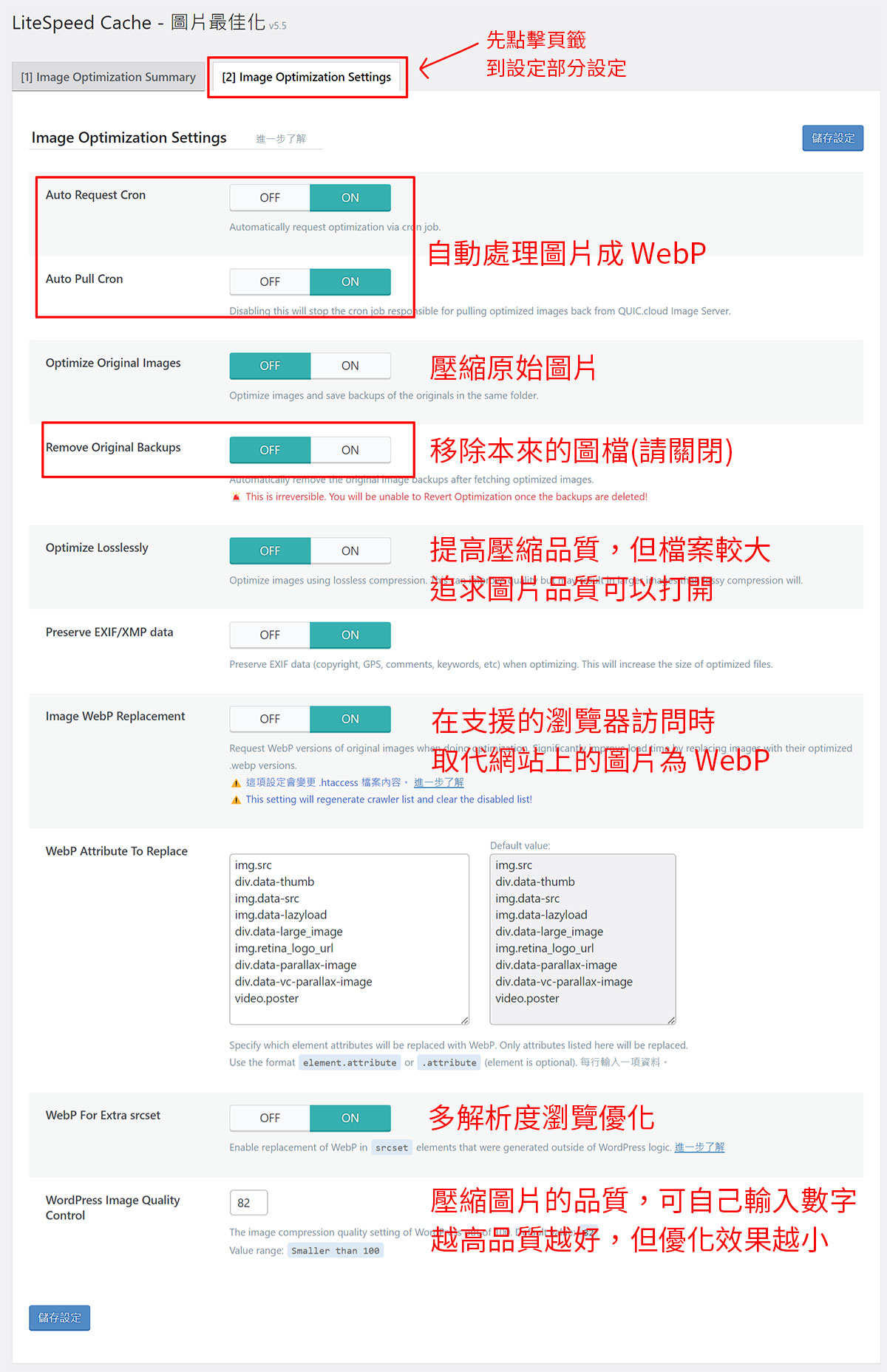
先做圖像優化設定
最佳化設定我們先點擊到圖片優化選項,照著下圖設定:
Auto Request Cron 和 Auto Pull Cron
這兩個要打開,這樣主機會就會自動將我們網站上還沒優化的圖檔傳送到 LiteSpeed 去處理,然後處理好後再自動下載回來。
Remove Original Backups
優化後移除原始圖檔,不建議打開,這樣萬一遇到問題我們還是可以直接回復到使用本來的圖檔,且有些不支援 WebP 的舊裝置或瀏覽器我們也可以支援。
Image WebP Replacement
這個選項要打開後才會將整個網站的圖檔替代的優化後的 WebP 檔案。

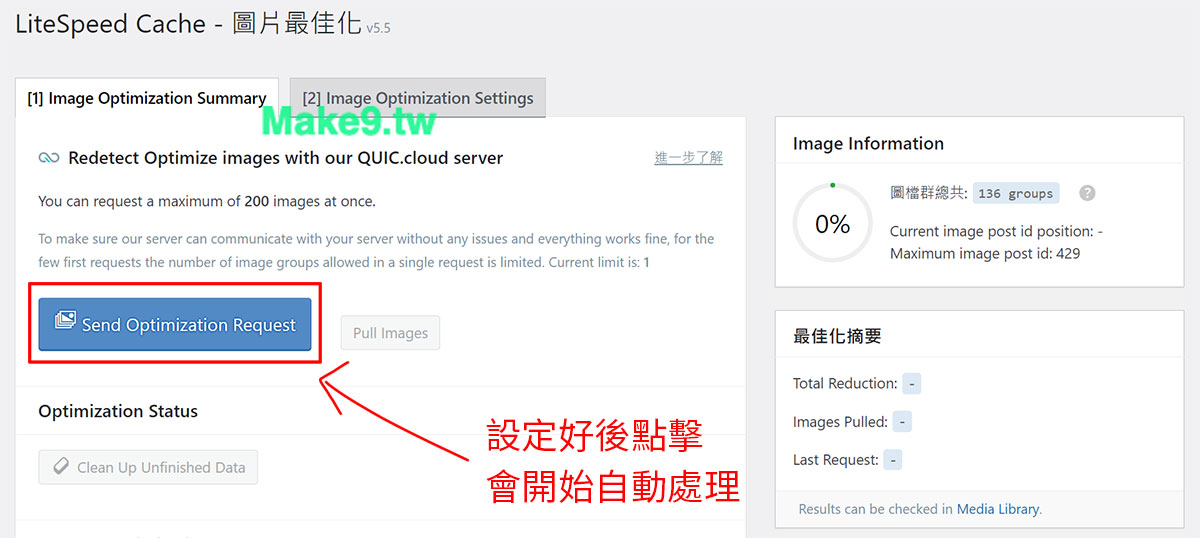
送出圖像優化請求
在我們選項設定好後,就回到左邊的頁籤,按下按鈕對 LiteSpeed 伺服器送出優化請求吧!由於我們有設定自動化,這邊就放著讓它自行去處理就好。

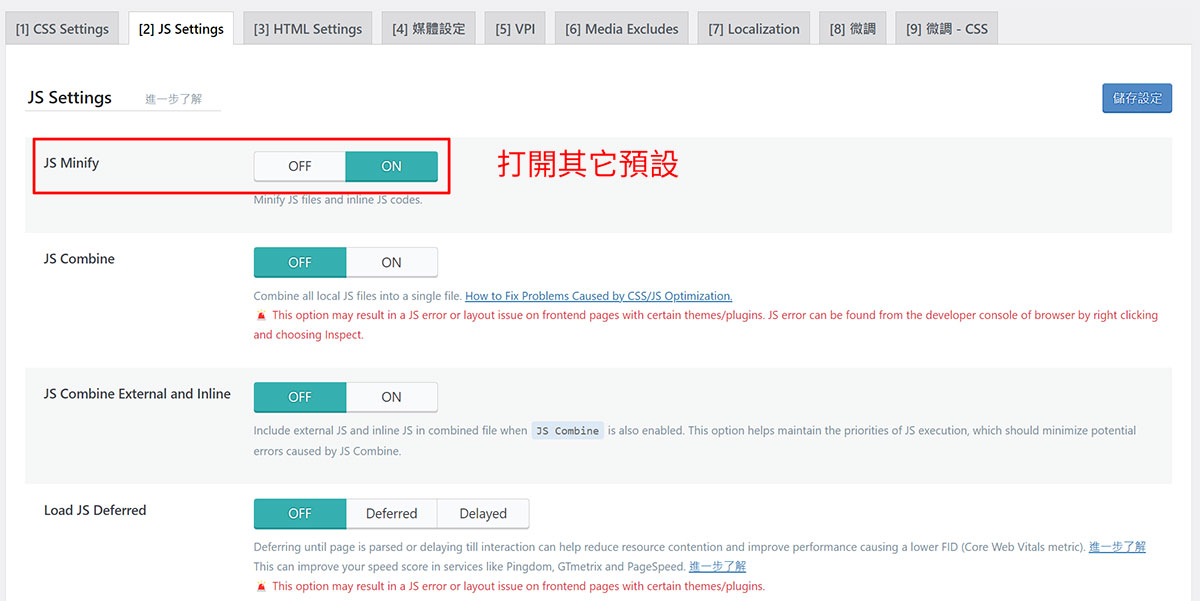
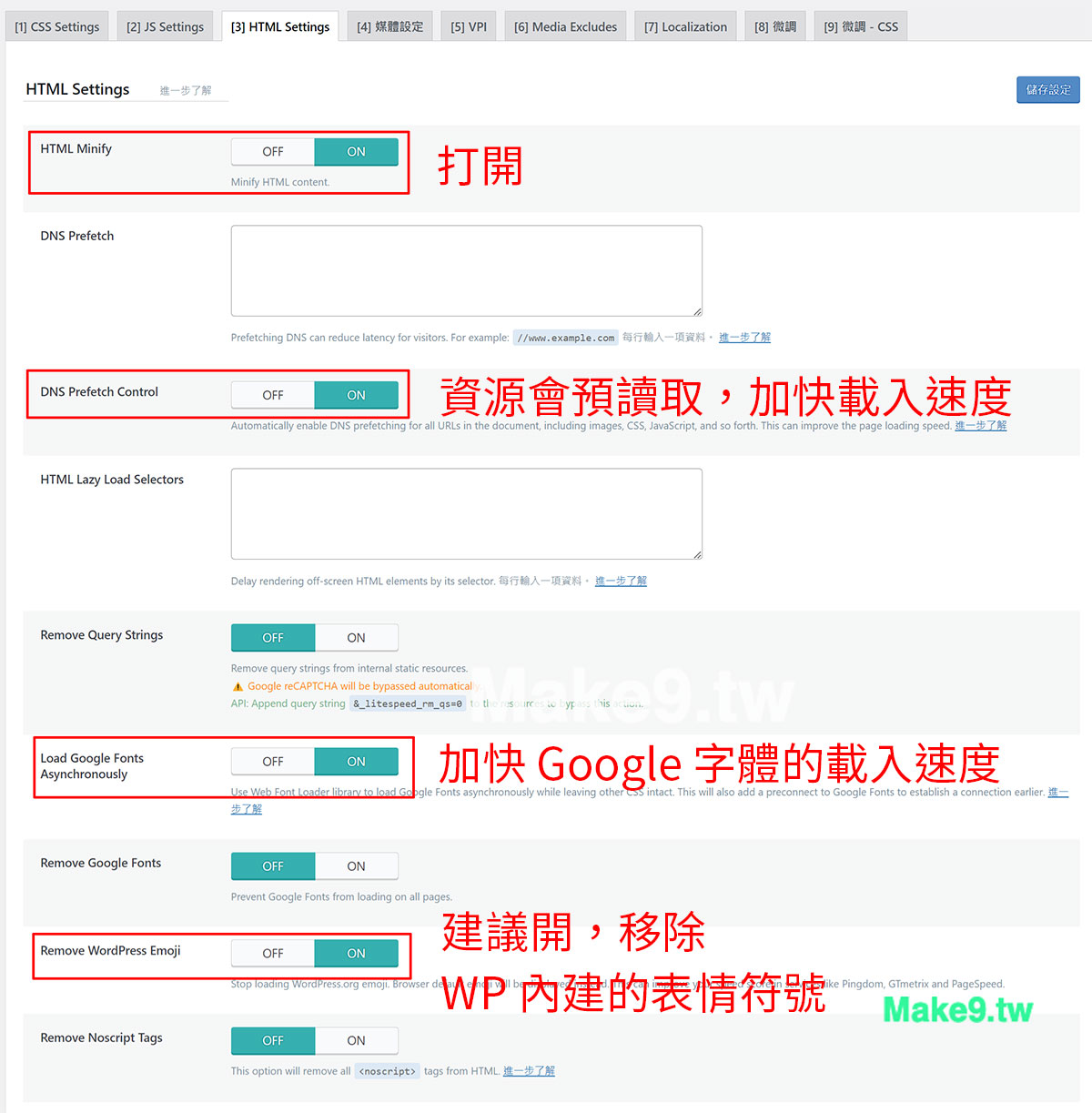
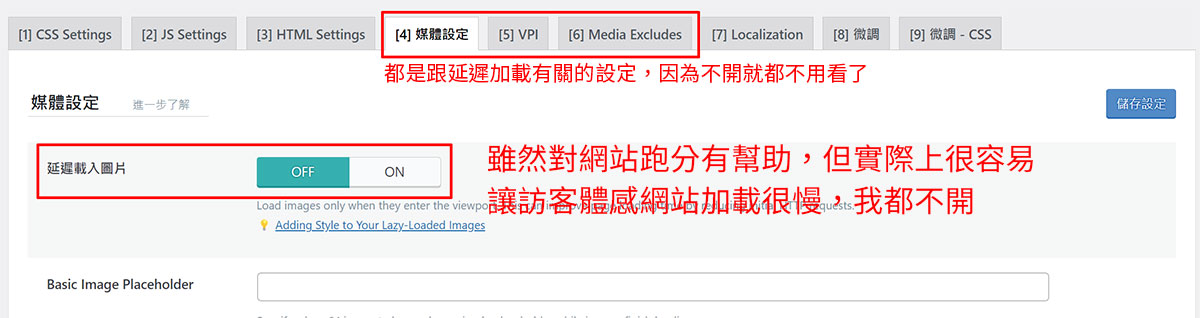
LiteSpeed Cache 頁面優化設定 Page Optimization
最後我們要做的就是 LiteSpeed Cache 的頁面優化功能。相當於我之前 WordPress 優化影片教學中 Autoptimize 所負責的檔案壓縮和合併功能。
這邊我的選項給大家參考,因為合併檔案有時會造成主題顯示問題,每個人的 WordPress 網站狀況和承受程度都不同,因此沒有標準答案。
但我列出的算是一個安全,又能優化到的方式。當然追求更極致的話,可以再自己探索看看像是打開更多 CSS、JS 中的合併選項,開啟越多優化的程度越高,載入速度會得到優化。
但出現錯誤的機率也越高,因此一定要在設定過後親自測試過前台的頁面,檢查資訊的呈現、動畫的出場方式有沒有被影響到喔!





LiteSpeed Cache Database 資料庫優化
這邊提供一些選項讓你清理資料庫裡用不到的檔案資料,基本上它列出來的都是滿安全的項目,不過跟資料庫相關還是要小心操作,

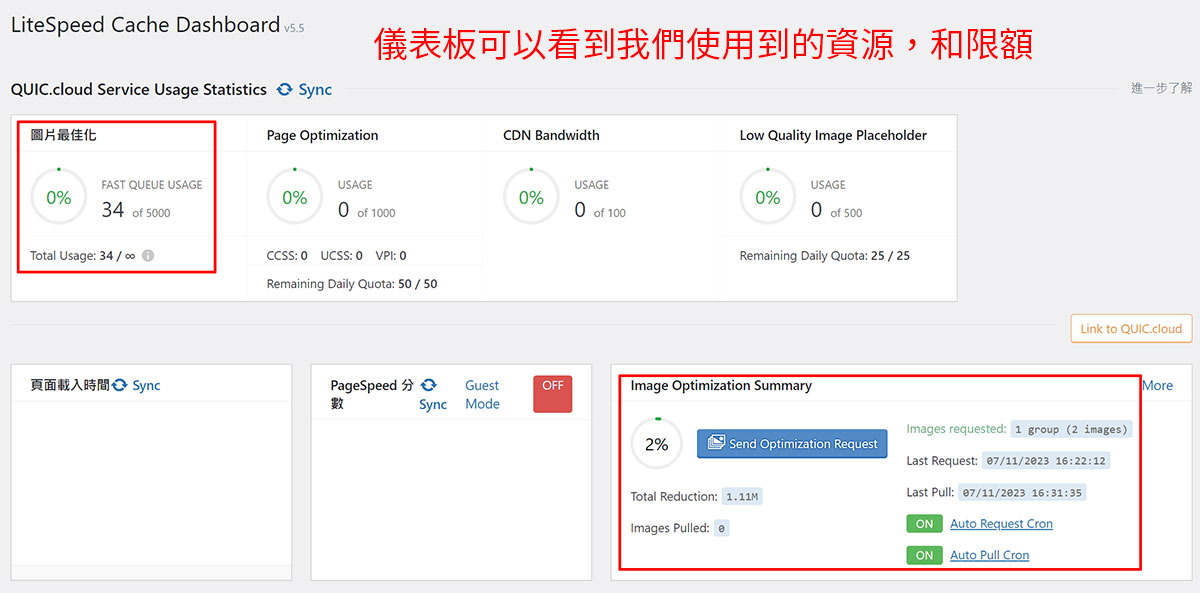
LiteSpeed Cache Dashboard 資源使用儀錶板
最後我們回到 LiteSpeed 的第一個選項 Dashboard 儀錶板,其實 LiteSpeed Cache 有些快取是需要雲端處理的,像是我們上面優化的圖片,就是傳到 LiteSpeed 的雲端主機上幫我們轉換後再回傳給我們,因此資源是有限額的。
超過的話就得購買付費方案,就可以提高限額,這邊可以看到我們用到的圖片最佳化 34 張(還沒全部處理完畢),而限額 5000,一般來說免費方案就很足夠用了。

在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。









嗨!歡迎來到造九 😊 打聲招呼吧!