WordPress 網站預設的首頁是最新文章的頁面,也就是部落格頁面。這是因為最初 WordPress 系統的主要目的就是用來架設部落格!
當你的 WordPress 網站指定了新的靜態首頁後⋯⋯本來的部落格頁面也會被取代掉。但是!!有些主題部落格頁面設計的不錯,如 Astra、Divi 等⋯⋯,我們可能想拿本來的部落格首頁來做為部落格分頁,卻不知道該怎麼找出來?
幸好方法不難,讓我一步一步圖解告訴你怎麼做!
內容索引
WordPress 設定部落格文章頁面詳解
新增 Blog 部落格頁面
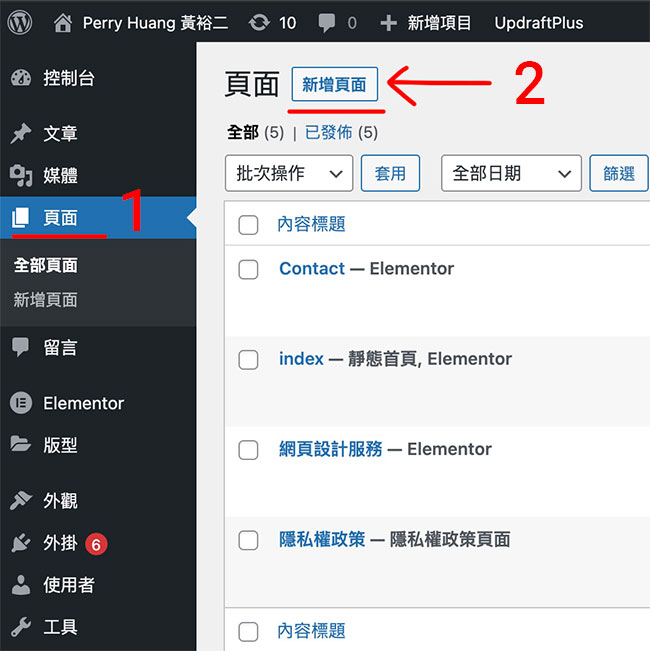
先回到 WordPress Admin 後台 -> 頁面 -> 新增頁面,這個頁面將會設定為我們本來的部落格首頁!
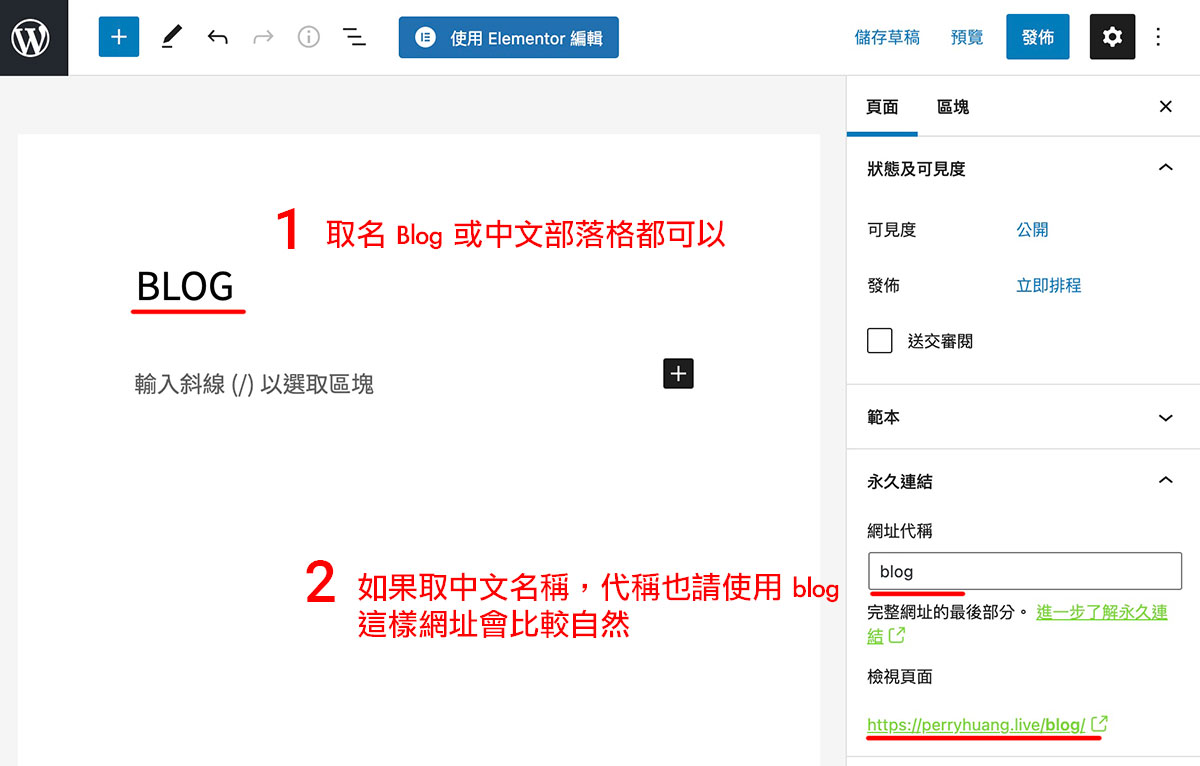
命名為 BLOG 或是任意妳想命名的名稱
這邊不需要輸入任何內容,只要命名即可。你可以跟我一樣命名為「BLOG」或是中文「部落格」等任意名稱,不影響後續結果。
要注意的反而是右邊的「網址代稱」,會影響我們部落格頁面的網址。不管你頁面名稱命名成什麼,代稱最好是命名成英文的 blog,這樣網址會比較自然!
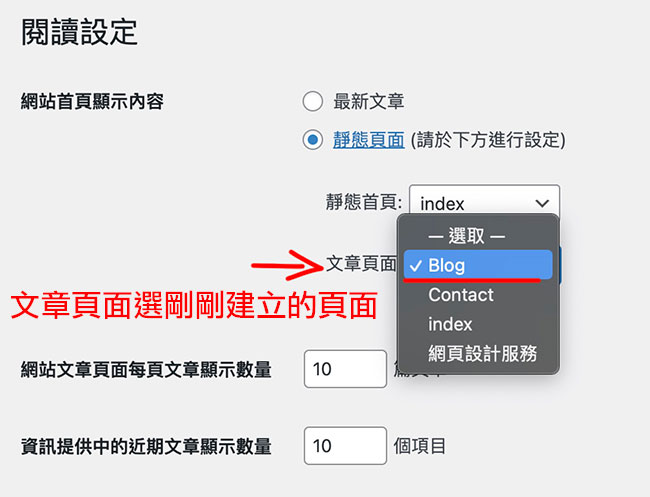
閱讀設定將文章頁面設定為剛剛新增的部落格
接著到 WordPress Admin 後台 -> 設定 -> 閱讀設定 中,選擇靜態首頁下方的「文章頁面」,指定為我們剛剛新增的頁面!

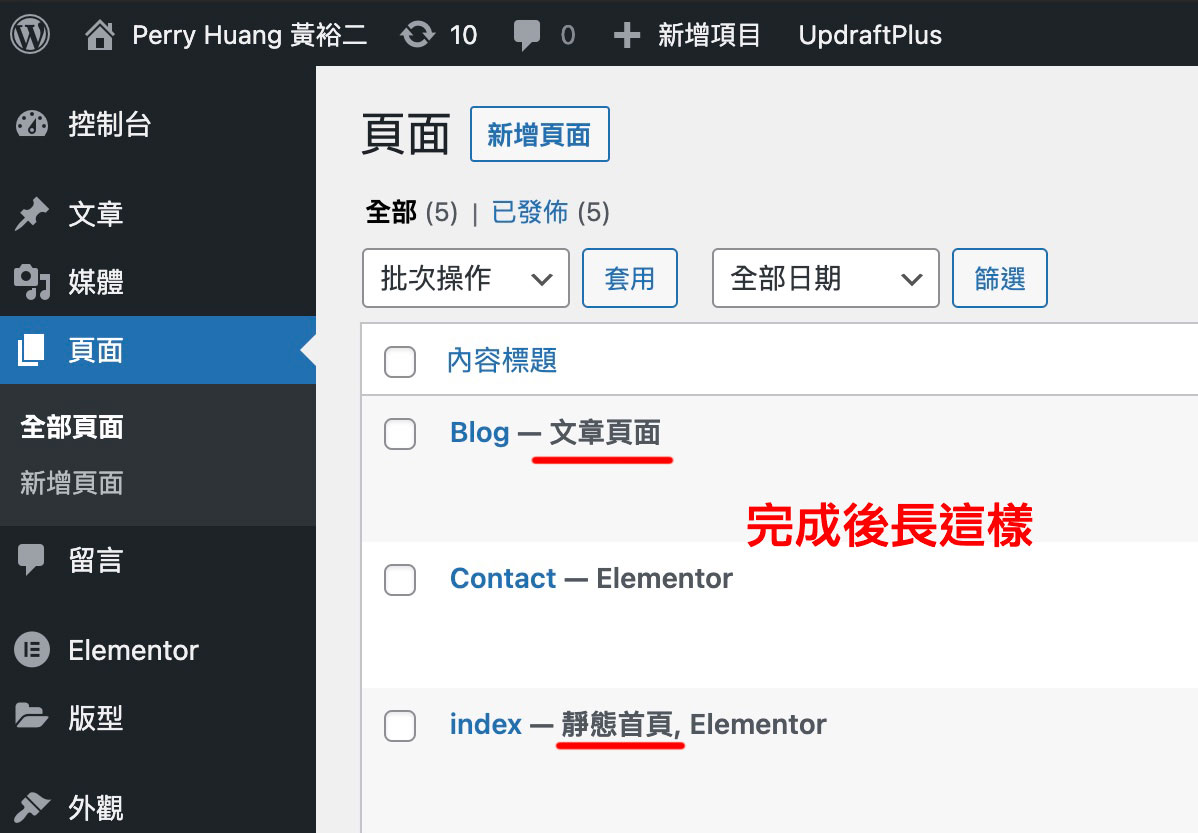
確認部落格已經正確套用文章頁面
回到全部頁面,可以看到剛剛新增的 Blog 已經套用「文章頁面」,這時候只要在網址輸入:
https://你的網域名/blog就能連到之前的最新文章頁面了!
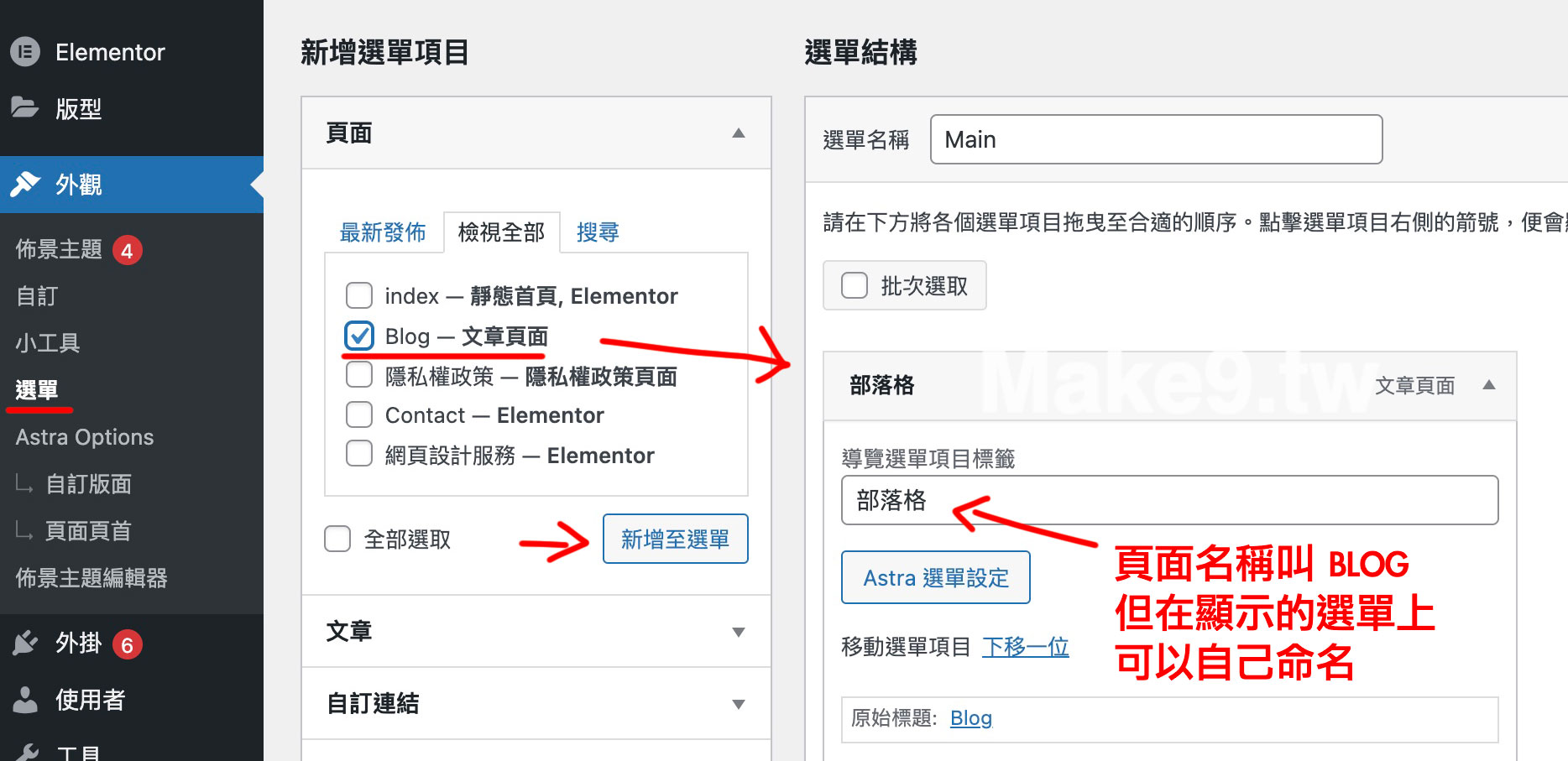
將部落格頁面新增到選單吧!
如果每次都要自己輸入網址也太累了!當然是到後台外觀 -> 選單 中,將剛剛設定好的部落格頁面加到選單中!

還是不懂如何操作嗎?WordPress 首頁設定手把手影片操作:
跟著步驟一次學會設定 WordPress 靜態首頁、找出設定靜態首頁後就不見的,本來的部落格首頁。
教學影片大綱
0:00 教學簡介
1:38 WordPress 何時需要設定首頁?
3:48 開始設定 WordPress 靜態首頁
6:57 把本來的部落格首頁找出來!
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。












嗨!歡迎來到造九 😊 打聲招呼吧!