委託了網站公司做網頁設計,然後呢?你還需要做兩件事,一件是如下方第一張圖一樣,規劃你網站的架構大綱 (網站地圖),另一件是把你要放上網站的資料,整理好提供給網站公司,做為公司的企業主,你該好好想想,網站上面要提供什麼資訊給訪客知道。
網站資料怎麼整理?實際舉例給你參考
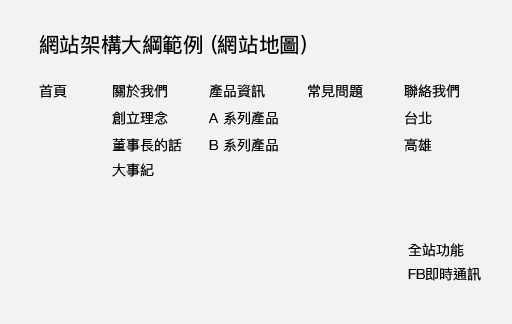
假設你的網頁架構大綱是這樣:

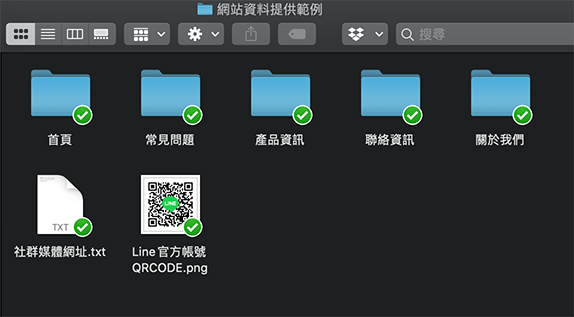
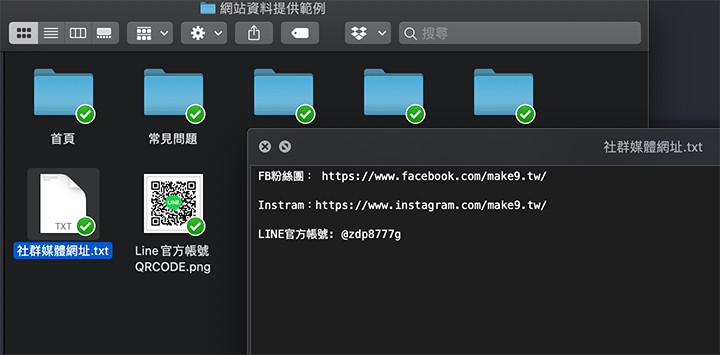
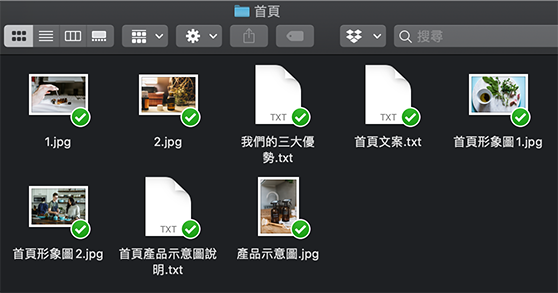
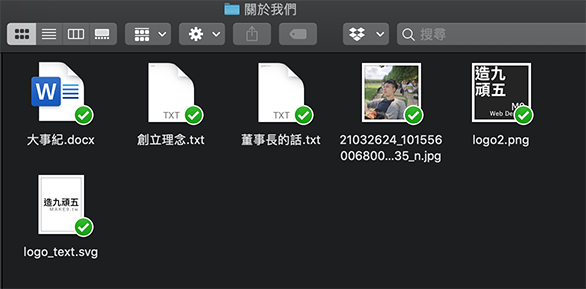
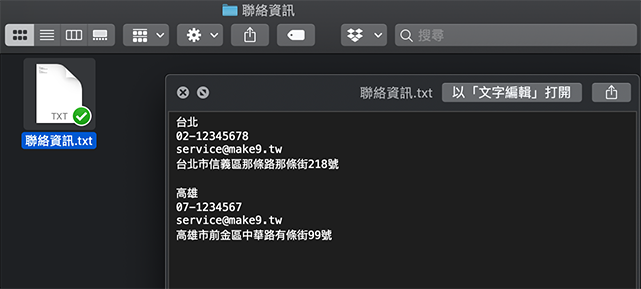
那資料可以這樣準備:





通常關於我們也會附上公司的形象logo等,甚至影片、董事長、員工的頭像等。


結論
本篇搭配用網站架構圖告知網站公司,你要怎麼樣的網站!的網站架構圖,就可以完成委託網站製作時,委託方所需準備的工作,後續就可以等著驗收即可。
更簡化的程序
就算不提供架構圖,至少提供本文章所說的「網站大綱」、和「網站資料」,內頁架構的部分也可由網站公司依照你提供的各頁資料,來做設計和排版。
首先先找一間值得信賴的網站製作公司吧,任何問題都是可以溝通的,不要害怕提出不懂的部分喔,畢竟委託方本來就是外行人,專業的網站公司絕對是會「全方面」的考慮的客戶的困境,為客戶解決的喔!
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。









嗨!歡迎來到造九 😊 打聲招呼吧!