很多需要網站的創業者,會將網站製作委託給專業,這時候問題來了.怎麼傳達你的「理念」給網頁設計?請你提供兩樣東西,一是你喜歡的「網站風格」網站一至三個,另一個是「網站架構圖」。
內容索引
找出你喜歡的「網站風格」網站
每個人喜歡的網站風格都不大相同,有些喜歡「豐富的」希望網站上滿滿的資訊,有些喜歡「簡潔」的網站版面越乾淨越好。
光是告訴 設計師 / 網站設計公司你要「資訊豐富的網站」、「版面乾淨的網站」、「上面有一個大大輪播圖」,像這樣全憑各自認知,很可能雙方想的是有差異的。
最簡單的方式就是:找一兩個喜歡的網站,把「網址」給設計師吧,跟他說我喜歡的風格大致上是這樣。
因此造九的網站估價詢問表單有一欄,就是詢問客戶有沒有喜歡的網站,如果遇到沒有明確喜歡風格的客戶,造九也會主動提供各種類型的版型讓客戶做選擇,再以版型的風格下去製作。
提供網站架構圖:網站架構圖實例
另一個是網站架構圖,這部分我想透過實際案例的方式幫助大家了解,下面會舉一些造九自己以及擷取一些客戶的架構圖來幫助各位了解。
基本上分成兩個步驟,第一步驟是排出「網站大綱 Sitemap」。
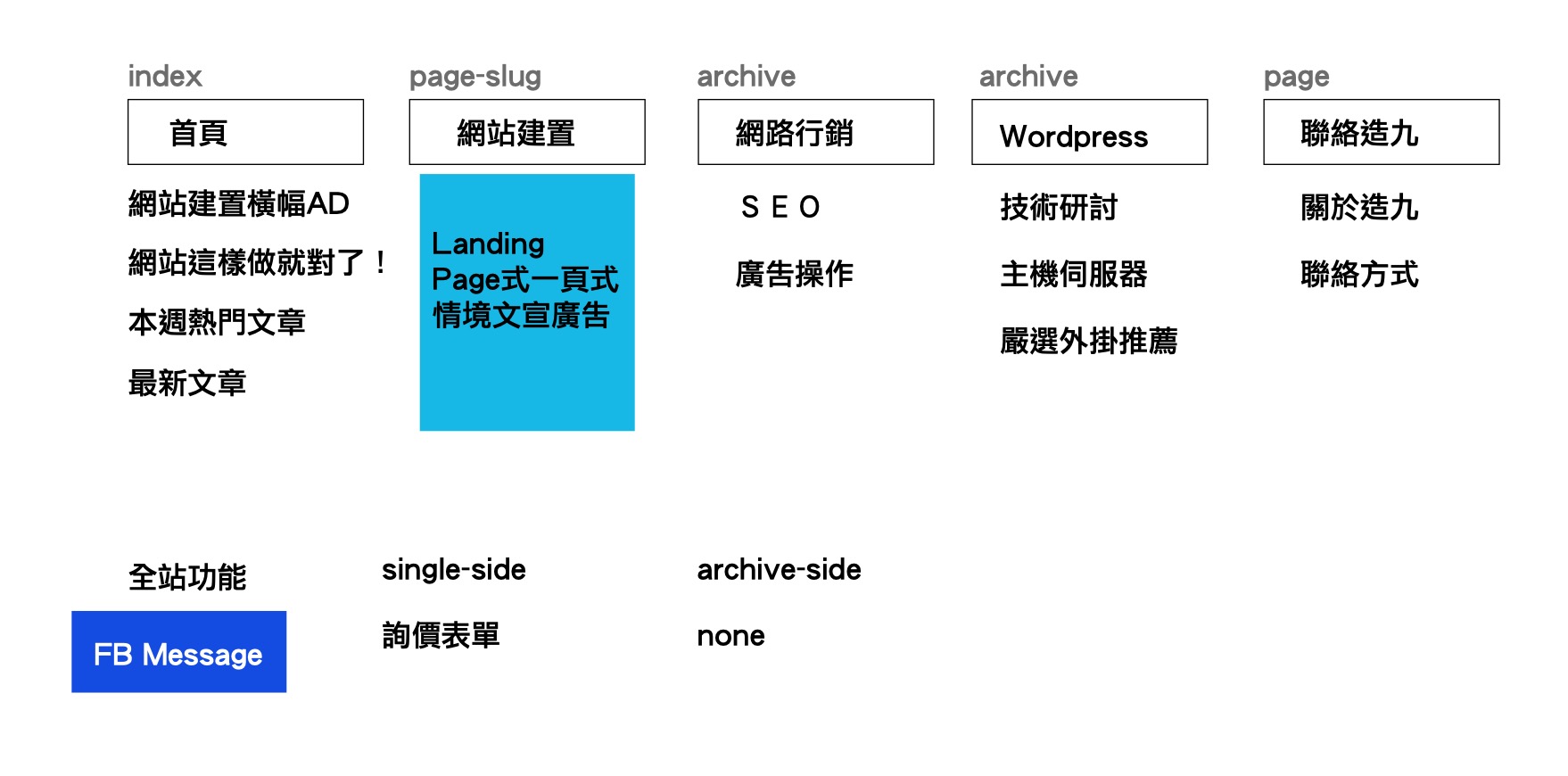
第一步驟:網站大綱規劃 Sitemap

將網站需要的頁面都排出來就對了!
這個步驟的原則就是網站要有哪些頁面以及功能,全都把它寫下來,像積木一樣排出來即可!如果想要補充什麼網站功能也不妨寫下來。
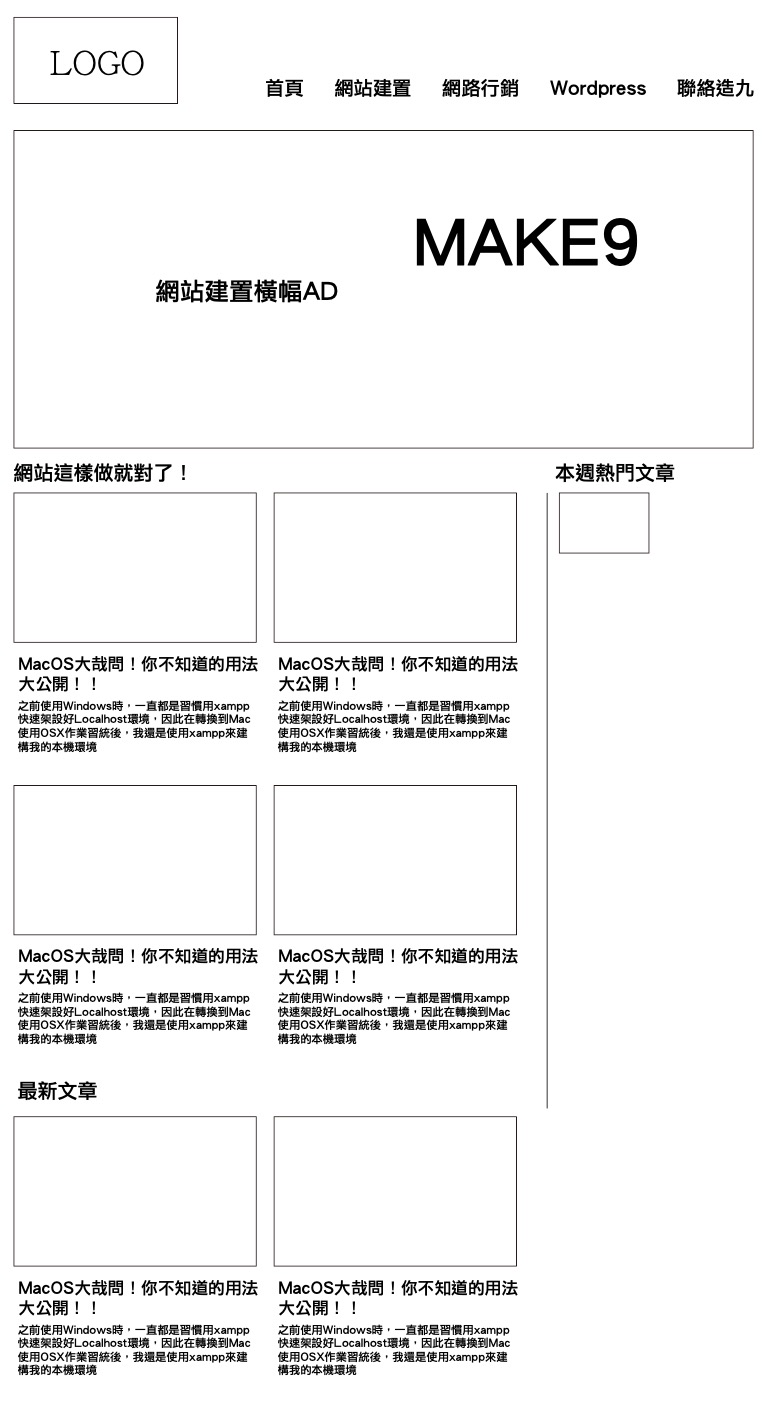
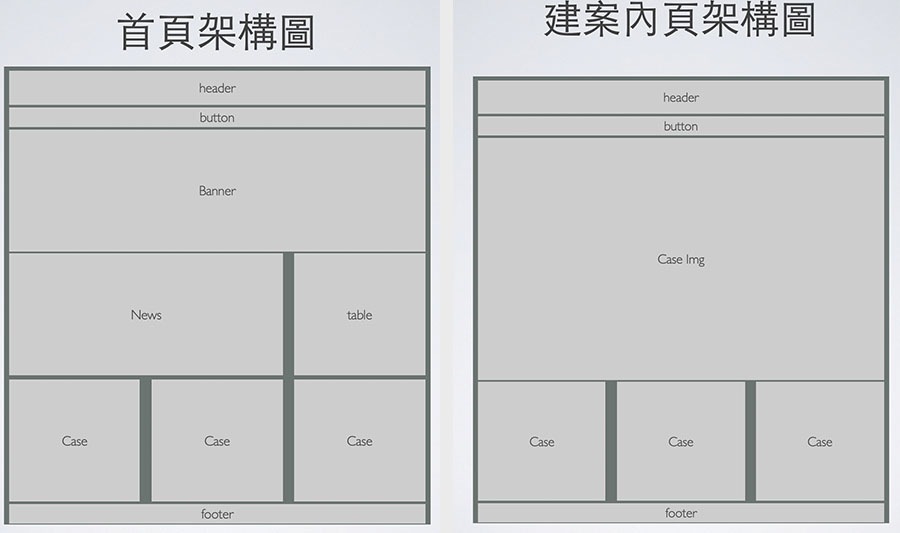
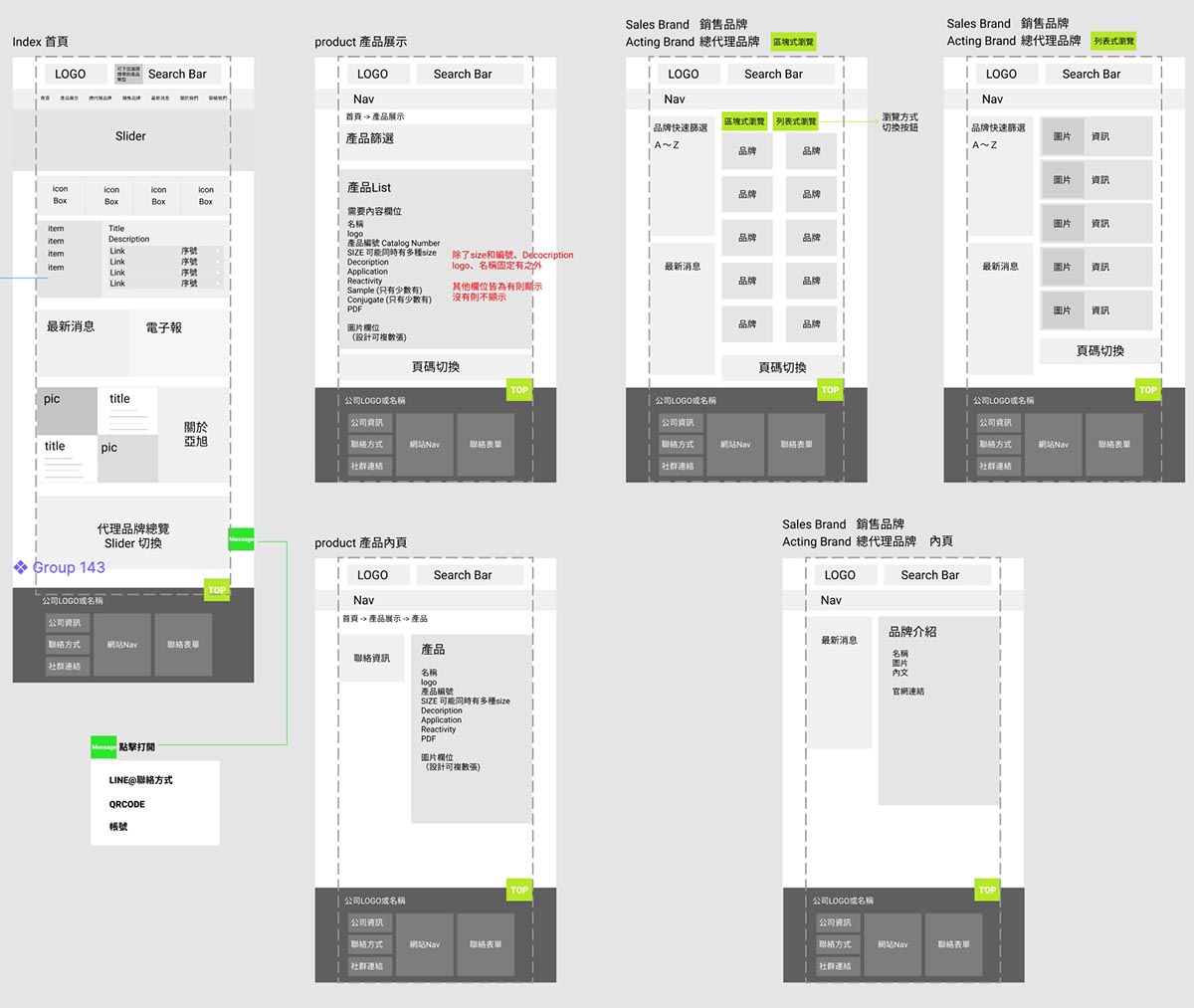
第二步驟:網站頁面架構圖

第二步驟就是實際規劃「網站頁面」中的實際功能分佈的「架構圖」。上面這個範例文章區塊中還有將標題、內文放進去,這些不做也沒關係,「網站架構圖」主要是要告知網站製作者,你的功能區塊分布,下面再看更多客戶提供給我們的例子,更簡單潦草的規劃都沒問題。
更多網站架構圖案例
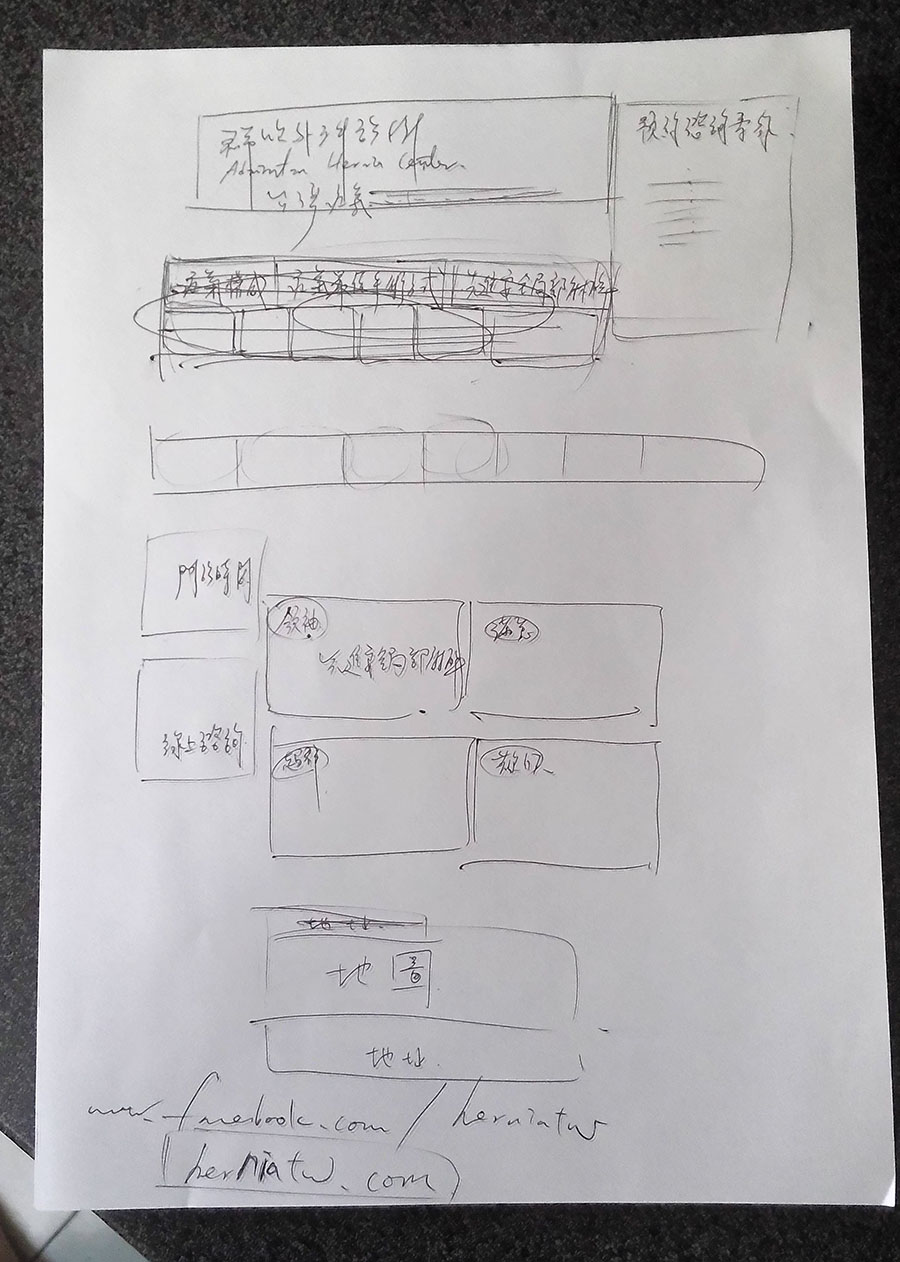
最原始、最直覺的工具:手畫架構圖
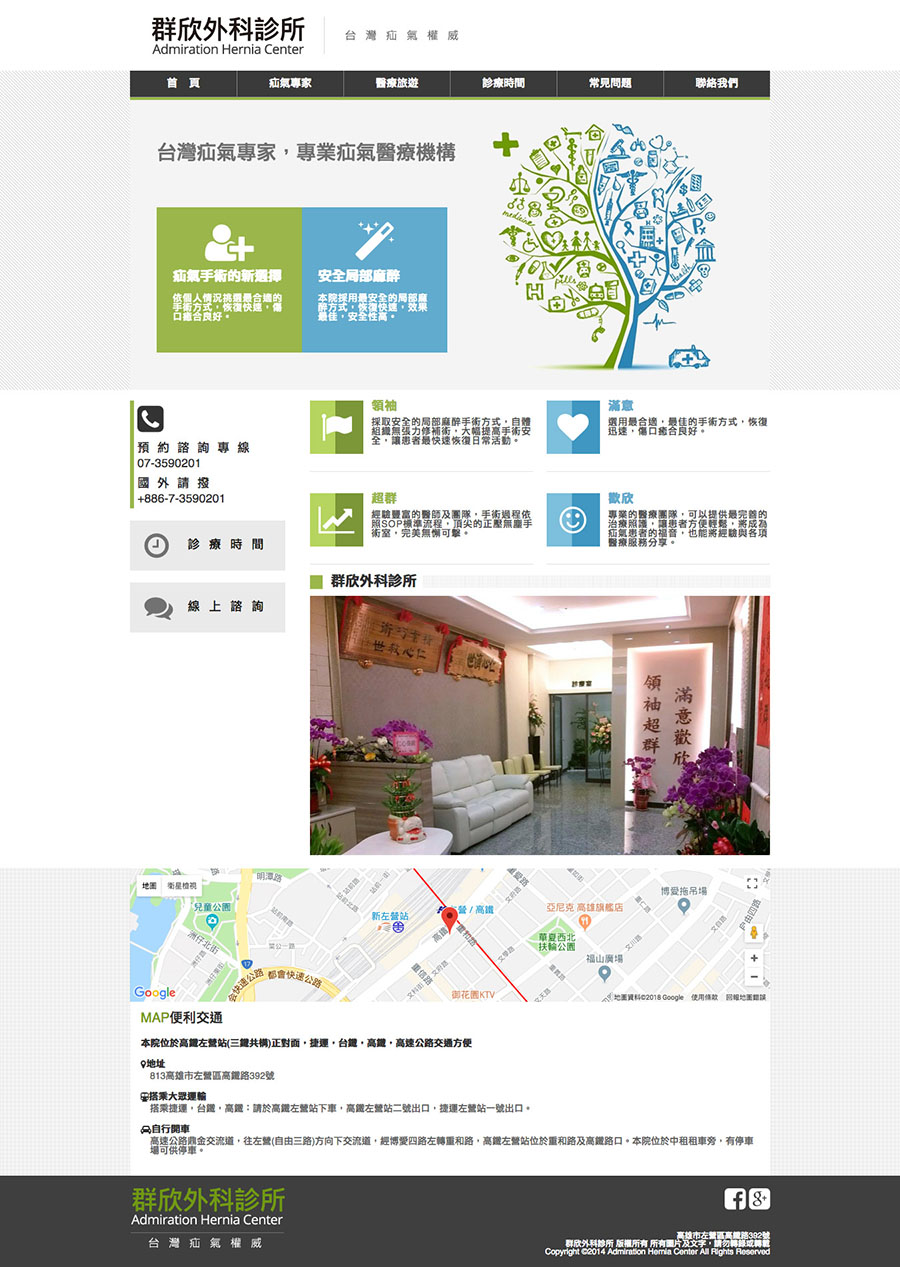
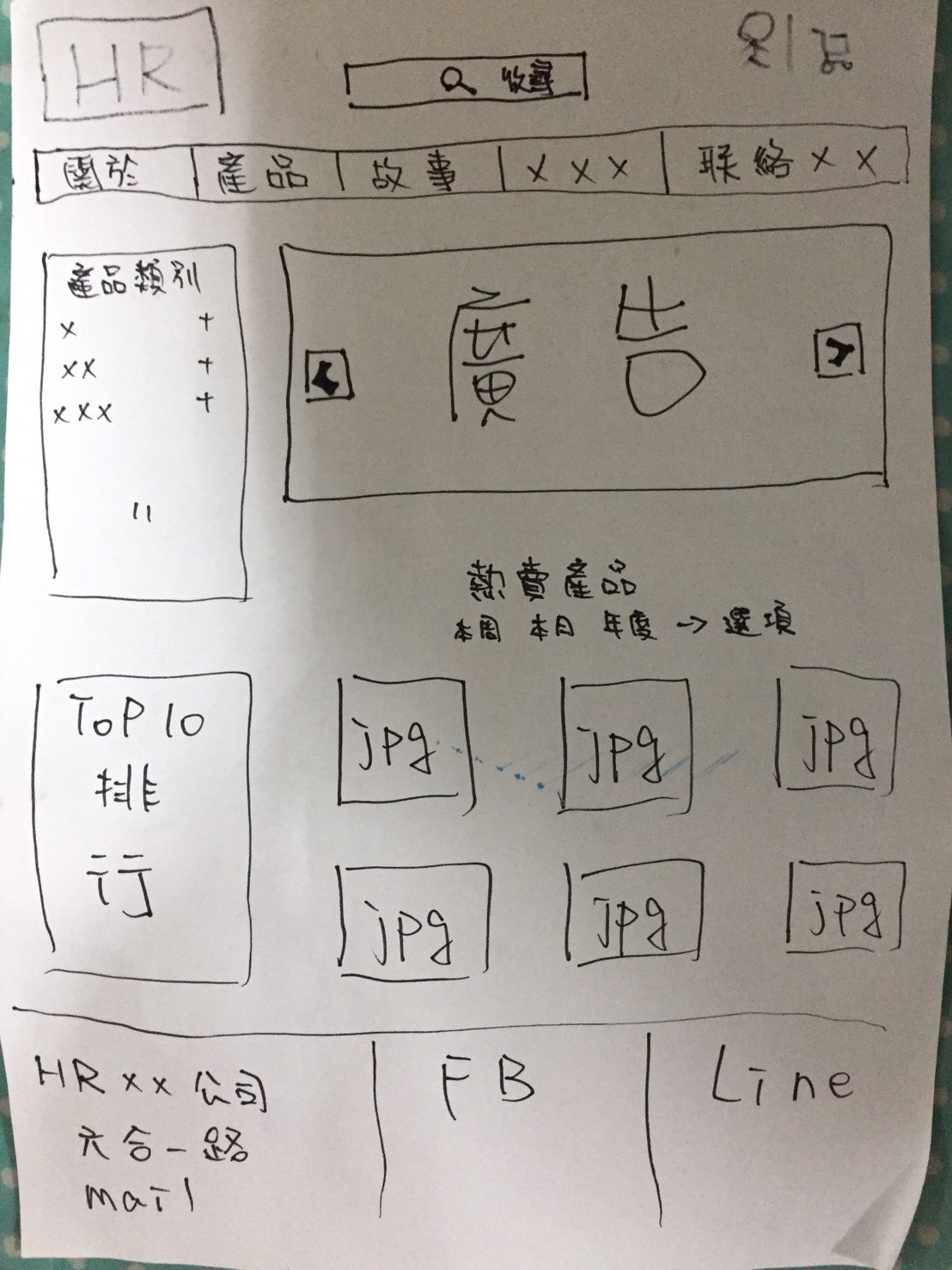
實際客戶案例:群欣診所


當初到診所去拜訪醫生,醫生直接現場拿出筆畫了他想要的方式,有讓我想起小時候去看醫生時,醫生都會在紙上寫一些潦草到完全認不出的英文字,感覺很專業。
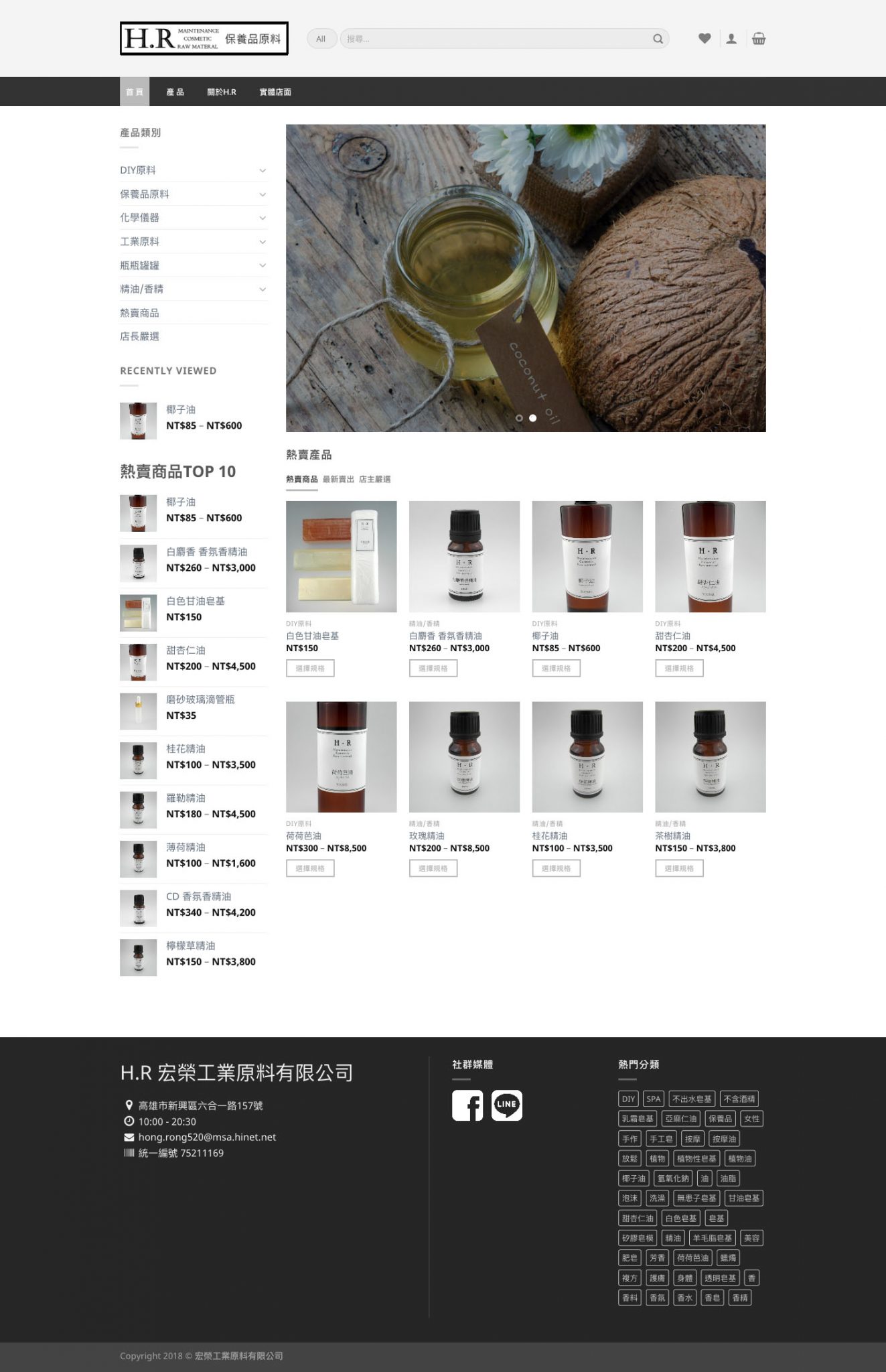
實際客戶案例:hrshop 電商網站架構草圖


把所需的功能當作一個又一個的「箱子」找地方放就對了。不用怕放錯地方,如果你畫的方式是網站上可行的,網站公司會依照你畫的方式來製作,「不可行」的時候也沒關係,我們也會依照我們的專業幫你做「編排」。
依照架構圖提供檔案
記得還要將公司的 Logo、圖檔、文案、商品圖檔等檔案依照架構圖提供給網頁設計公司,可以參考這篇文章:委託了網頁設計公司製作網站,然後呢?
額外補充:更多網站架構圖案例:
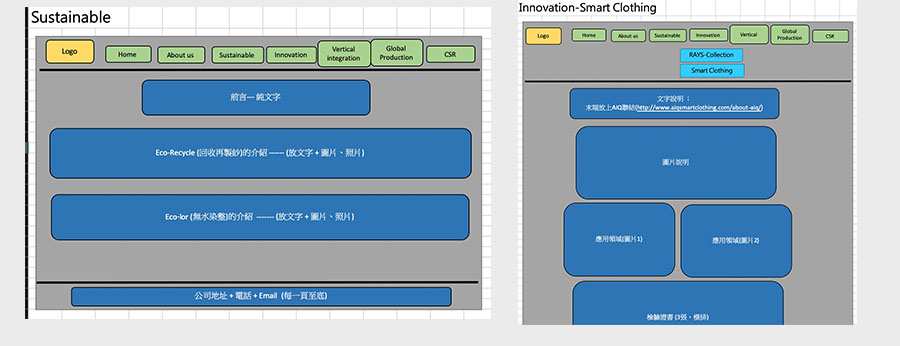
只要能畫出架構圖,不管用手畫、用Word、用Excel都可以,用你習慣的方式就好!
網站架構圖 wireframe 範例1

網站架構圖 wireframe 範例2

網站架構圖軟體推薦
基本上委託網站公司就只需要簡單手繪、或用 Word、任何你熟悉的工具編排給網站公司看即可,而假如你真想使用專門的軟體來編排的話,這邊推薦一款免費的雲端軟體 Figma

有興趣的人請自行到官網去瞧瞧,它可以雲端直接登入使用,也可以下載桌面端安裝,開始要熟悉一下他的熱鍵使用起來才能順手喔!另外他也支援多人協作功能,可以將做好的圖直接線上網址給另一個人觀看,甚至一起編排都沒問題
Figma 官網:https://www.figma.com/
在這裡,所有的學習內容都是免費的。
如果這讓你感到滿意,一杯咖啡能讓我們走得更遠。









嗨!歡迎來到造九 😊 打聲招呼吧!